Skin Creation: Difference between revisions
Marked this version for translation |
m Add a skin template |
||
| Line 26: | Line 26: | ||
</translate> | </translate> | ||
[[File:Default skin svg.png|thumb|default.svg]] | [[File:Default skin svg.png|thumb|default.svg]] | ||
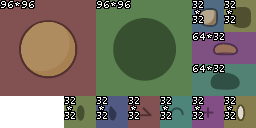
[[File:Grid skins clear normal.png|thumb|Skin Template by Cellegen]] | |||
<translate> | <translate> | ||
<!--T:6--> | <!--T:6--> | ||
Latest revision as of 23:32, 10 December 2024
Overview
Skin files are 32-bit RGBA formatted in a 2:1 ratio. Each side of the image must be divisible by 4 pixels.
Create a skin
To create a skin, you'll need the appropriate software before you begin. It's advised to use a vector graphics image editor, as they produce clean exports and are easy to edit. Some popular choices are:
- Inkscape (free, open-source, and the choice of this tutorial)
- Adobe Illustrator
- Affinity Designer
Next, it's time to start making your skin. It's easiest to start from a pre-existing skin, or a template file. This GitHub repo contains many .svg remakes of popular skins. Let's take a look at the default skin .svg:


As we can see, each body part has a corresponding black shadow version.
The black shadow of each body part is the outline used in the tee as a whole.
Make sure these share the same shape as each body part, but with a larger stroke size.
Body Parts Rendering order
- Hand outline
- Hand
- Back feet outline
- Body outline
- Front feet outline
- Back feet
- Body
- Left eye
- Right eye
- Front Feet
