Skin Creation/fr: Difference between revisions
Updating to match new version of source page |
Updating to match new version of source page |
||
| (17 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{MigrateTranslation}} | |||
<languages/> | <languages/> | ||
{{Stub | {{Stub}} | ||
< | <span id="Overview"></span> | ||
== Présentation générale == | |||
</ | |||
Les fichiers des '''''Skins''''' sont formatés de la manière suivante : | |||
* 32-bit RGBA | |||
* ratio de 2:1 | |||
* côtés de l'images divisibles par 4 pixels | |||
< | <span id="Create_a_skin"></span> | ||
* [https://inkscape.org/ Inkscape] ( | == Création == | ||
Avant de commencer, vous allez avoir besoin des logiciels de création appropriés. Il est conseillé d'utiliser un éditeur d'images vectorielles, parce que ceux-ci produisent des exports propres et qu'ils sont faciles à utiliser. | |||
Quelques choix répandus : | |||
* [https://inkscape.org/ Inkscape] (libre, open-source, et le choix de ce tutoriel) | |||
* [https://www.adobe.com/products/illustrator.html Adobe Illustrator] | * [https://www.adobe.com/products/illustrator.html Adobe Illustrator] | ||
* [https://affinity.serif.com/en-us/ Affinity Designer] | * [https://affinity.serif.com/en-us/ Affinity Designer] | ||
Ensuite, il est temps de commencer à créer votre skin. Il est plus simple de commencer avec un skin préexistant, ou un fichier de template. [https://github.com/ddnet/ddnet-data-svg/tree/main/skins Ce dossier de GitHub] contient de nombreux fichiers .svg pouvant servir de modèles. Regardons le fichier .svg du skin par défaut : | |||
[[File:Default skin svg.png|thumb|default.svg]] | [[File:Default skin svg.png|thumb|default.svg]] | ||
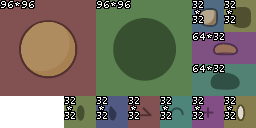
[[File:Grid skins clear normal.png|thumb|Skin Template by Cellegen]] | |||
Comme nous pouvons le voir, chaque partie du corps a une version en ombre noire qui lui correspond. | |||
</ | |||
L'ombre noir de chaque partie du corps est le contour utilisé pour le représenter le tee dans son ensemble. | |||
Assurez-vous que les ombres ont la même forme que chaque partie du corps, mais avec une taille de trait plus grande. | |||
<span id="Body_Parts_Rendering_order"></span> | |||
== Ordre du rendu des parties du corps == | |||
{{todo|verify this is correct}} | |||
# Contour de la main | |||
# Main | |||
# Contour du pied arrière | |||
# Contour du corps | |||
# Contour du pied avant | |||
# Pied arrière | |||
# Corps | |||
# Œil gauche | |||
# Œil droit | |||
# Pied avant | |||
[[Category:Tutorial{{#translation:}}]] | [[Category:Tutorial{{#translation:}}]] | ||
Latest revision as of 08:20, 24 December 2024
Présentation générale
Les fichiers des Skins sont formatés de la manière suivante :
- 32-bit RGBA
- ratio de 2:1
- côtés de l'images divisibles par 4 pixels
Création
Avant de commencer, vous allez avoir besoin des logiciels de création appropriés. Il est conseillé d'utiliser un éditeur d'images vectorielles, parce que ceux-ci produisent des exports propres et qu'ils sont faciles à utiliser. Quelques choix répandus :
- Inkscape (libre, open-source, et le choix de ce tutoriel)
- Adobe Illustrator
- Affinity Designer
Ensuite, il est temps de commencer à créer votre skin. Il est plus simple de commencer avec un skin préexistant, ou un fichier de template. Ce dossier de GitHub contient de nombreux fichiers .svg pouvant servir de modèles. Regardons le fichier .svg du skin par défaut :


Comme nous pouvons le voir, chaque partie du corps a une version en ombre noire qui lui correspond.
L'ombre noir de chaque partie du corps est le contour utilisé pour le représenter le tee dans son ensemble.
Assurez-vous que les ombres ont la même forme que chaque partie du corps, mais avec une taille de trait plus grande.
Ordre du rendu des parties du corps
- Contour de la main
- Main
- Contour du pied arrière
- Contour du corps
- Contour du pied avant
- Pied arrière
- Corps
- Œil gauche
- Œil droit
- Pied avant
