Skin Creation/ru: Difference between revisions
Updating to match new version of source page |
Updating to match new version of source page |
||
| (22 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
{{MigrateTranslation}} | |||
<languages/> | <languages/> | ||
{{Stub}} | {{Stub}} | ||
< | <span id="Overview"></span> | ||
== Обзор == | |||
</ | |||
Файлы '''''скинов''''' имеют 32-битный формат RGBA с соотношением сторон 2:1. Каждая сторона изображения должна быть кратна 4. | |||
< | <span id="Create_a_skin"></span> | ||
* [https://inkscape.org/ Inkscape] ( | == Создать скин == | ||
Чтобы создать скин, вам понадобится установить соответствующее ПО, прежде чем вы начнете. Рекомендуется использовать векторные графические редакторы изображений, так как они обеспечивают экспорт в любом разрешении без потери качества и так как они легки в использовании. Среди популярных редакторов есть: | |||
* [https://inkscape.org/ Inkscape] (бесплатный, с открытым исходным кодом, выбран для этого туториала) | |||
* [https://www.adobe.com/products/illustrator.html Adobe Illustrator] | * [https://www.adobe.com/products/illustrator.html Adobe Illustrator] | ||
* [https://affinity.serif.com/en-us/ Affinity Designer] | * [https://affinity.serif.com/en-us/ Affinity Designer] | ||
Пришло время приступить к созданию вашего скина. Проще всего начать с уже существующего скина или шаблона. [https://github.com/ddnet/ddnet-data-svg/tree/main/skins Этот GitHub репозиторий] содержит множество перерисовок популярных скинов в формате .svg. Давайте посмотрим на стандартный скин в векторном виде: | |||
[[File:Default skin svg.png|thumb|default.svg]] | [[File:Default skin svg.png|thumb|default.svg]] | ||
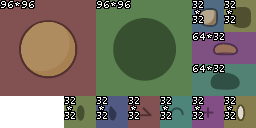
[[File:Grid skins clear normal.png|thumb|Skin Template by Cellegen]] | |||
Как мы видим, каждая часть тела имеет соответствующую черную версию, называемой тенью. | |||
Тень каждой части есть контур, используемый для отрисовки всего скина. | |||
Убедитесь, что они имеют ту же форму, что и все части тела, но с бо́льшей толщиной контура. | |||
< | <span id="Body_Parts_Rendering_order"></span> | ||
==Порядок отрисовки частей тела== | |||
</ | |||
{{todo|убедитесь, что это правильно}} | |||
# Контур руки | |||
# Рука | |||
# Контур задней ноги | |||
# Контур тела | |||
# Контур передней ноги | |||
# Задняя нога | |||
# Тело | |||
# Левый глаз | |||
# Правый глаз | |||
# Передняя нога | |||
[[Category:Tutorial{{#translation:}}]] | [[Category:Tutorial{{#translation:}}]] | ||
Latest revision as of 08:21, 24 December 2024
Обзор
Файлы скинов имеют 32-битный формат RGBA с соотношением сторон 2:1. Каждая сторона изображения должна быть кратна 4.
Создать скин
Чтобы создать скин, вам понадобится установить соответствующее ПО, прежде чем вы начнете. Рекомендуется использовать векторные графические редакторы изображений, так как они обеспечивают экспорт в любом разрешении без потери качества и так как они легки в использовании. Среди популярных редакторов есть:
- Inkscape (бесплатный, с открытым исходным кодом, выбран для этого туториала)
- Adobe Illustrator
- Affinity Designer
Пришло время приступить к созданию вашего скина. Проще всего начать с уже существующего скина или шаблона. Этот GitHub репозиторий содержит множество перерисовок популярных скинов в формате .svg. Давайте посмотрим на стандартный скин в векторном виде:


Как мы видим, каждая часть тела имеет соответствующую черную версию, называемой тенью.
Тень каждой части есть контур, используемый для отрисовки всего скина.
Убедитесь, что они имеют ту же форму, что и все части тела, но с бо́льшей толщиной контура.
Порядок отрисовки частей тела
- Контур руки
- Рука
- Контур задней ноги
- Контур тела
- Контур передней ноги
- Задняя нога
- Тело
- Левый глаз
- Правый глаз
- Передняя нога
