Skin Creation/ko: Difference between revisions
No edit summary |
Updating to match new version of source page |
||
| (8 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{MigrateTranslation}} | |||
<languages/> | |||
{{Stub}} | {{Stub}} | ||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
== Overview == | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
'''''Skin''''' files are 32-bit RGBA formatted in a 2:1 ratio. Each side of the image must be divisible by 4 pixels. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
== Create a skin == | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
To create a skin, you'll need the appropriate software before you begin. It's advised to use a vector graphics image editor, as they produce clean exports and are easy to edit. Some popular choices are: | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
* [https://inkscape.org/ Inkscape] (free, open-source, and the choice of this tutorial) | |||
* [https://www.adobe.com/products/illustrator.html Adobe Illustrator] | |||
* [https://affinity.serif.com/en-us/ Affinity Designer] | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
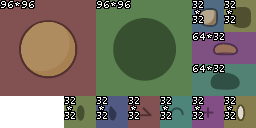
Next, it's time to start making your skin. It's easiest to start from a pre-existing skin, or a template file. [https://github.com/ddnet/ddnet-data-svg/tree/main/skins This GitHub repo] contains many .svg remakes of popular skins. Let's take a look at the default skin .svg: | |||
</div> | |||
[[File:Default skin svg.png|thumb|default.svg]] | |||
[[File:Grid skins clear normal.png|thumb|Skin Template by Cellegen]] | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
As we can see, each body part has a corresponding black shadow version. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
The black shadow of each body part is the outline used in the tee as a whole. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Make sure these share the same shape as each body part, but with a larger stroke size. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
==Body Parts Rendering order== | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
{{todo|verify this is correct}} | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
# Hand outline | |||
# Hand | |||
# Back feet outline | |||
# Body outline | |||
# Front feet outline | |||
# Back feet | |||
# Body | |||
# Left eye | |||
# Right eye | |||
# Front Feet | |||
</div> | |||
[[Category:Tutorial{{#translation:}}]] | |||
Latest revision as of 08:21, 24 December 2024
Overview
Skin files are 32-bit RGBA formatted in a 2:1 ratio. Each side of the image must be divisible by 4 pixels.
Create a skin
To create a skin, you'll need the appropriate software before you begin. It's advised to use a vector graphics image editor, as they produce clean exports and are easy to edit. Some popular choices are:
- Inkscape (free, open-source, and the choice of this tutorial)
- Adobe Illustrator
- Affinity Designer
Next, it's time to start making your skin. It's easiest to start from a pre-existing skin, or a template file. This GitHub repo contains many .svg remakes of popular skins. Let's take a look at the default skin .svg:


As we can see, each body part has a corresponding black shadow version.
The black shadow of each body part is the outline used in the tee as a whole.
Make sure these share the same shape as each body part, but with a larger stroke size.
Body Parts Rendering order
- Hand outline
- Hand
- Back feet outline
- Body outline
- Front feet outline
- Back feet
- Body
- Left eye
- Right eye
- Front Feet
