Skin Creation: Difference between revisions
m highlight article word |
m Add a skin template |
||
| (17 intermediate revisions by 8 users not shown) | |||
| Line 1: | Line 1: | ||
{{MigrateTranslation}} | |||
<languages/> | |||
{{Stub}} | |||
<translate> | |||
== Overview == <!--T:9--> | |||
<!--T:1--> | |||
'''''Skin''''' files are 32-bit RGBA formatted in a 2:1 ratio. Each side of the image must be divisible by 4 pixels. | '''''Skin''''' files are 32-bit RGBA formatted in a 2:1 ratio. Each side of the image must be divisible by 4 pixels. | ||
== Create a skin == <!--T:10--> | |||
<!--T:2--> | |||
To create a skin, you'll need the appropriate software before you begin. It's advised to use a vector graphics image editor, as they produce clean exports and are easy to edit. Some popular choices are: | To create a skin, you'll need the appropriate software before you begin. It's advised to use a vector graphics image editor, as they produce clean exports and are easy to edit. Some popular choices are: | ||
<!--T:3--> | |||
* [https://inkscape.org/ Inkscape] (free, open-source, and the choice of this tutorial) | * [https://inkscape.org/ Inkscape] (free, open-source, and the choice of this tutorial) | ||
* [https://www.adobe.com/products/illustrator.html Adobe Illustrator] | * [https://www.adobe.com/products/illustrator.html Adobe Illustrator] | ||
| Line 9: | Line 21: | ||
<!--T:4--> | |||
Next, it's time to start making your skin. It's easiest to start from a pre-existing skin, or a template file. [https://github.com/ddnet/ddnet-data-svg/tree/main/skins This GitHub repo] contains many .svg remakes of popular skins. Let's take a look at the default skin .svg: | Next, it's time to start making your skin. It's easiest to start from a pre-existing skin, or a template file. [https://github.com/ddnet/ddnet-data-svg/tree/main/skins This GitHub repo] contains many .svg remakes of popular skins. Let's take a look at the default skin .svg: | ||
</translate> | |||
[[File:Default skin svg.png|thumb|default.svg]] | [[File:Default skin svg.png|thumb|default.svg]] | ||
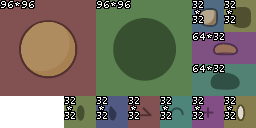
[[File:Grid skins clear normal.png|thumb|Skin Template by Cellegen]] | |||
<translate> | |||
<!--T:6--> | |||
As we can see, each body part has a corresponding black shadow version. | As we can see, each body part has a corresponding black shadow version. | ||
<!--T:7--> | |||
The black shadow of each body part is the outline used in the tee as a whole. | The black shadow of each body part is the outline used in the tee as a whole. | ||
<!--T:8--> | |||
Make sure these share the same shape as each body part, but with a larger stroke size. | Make sure these share the same shape as each body part, but with a larger stroke size. | ||
==Body Parts Rendering order== <!--T:11--> | |||
<!--T:13--> | |||
{{todo|verify this is correct}} | |||
<!--T:12--> | |||
# Hand outline | |||
# Hand | |||
# Back feet outline | |||
# Body outline | |||
# Front feet outline | |||
# Back feet | |||
# Body | |||
# Left eye | |||
# Right eye | |||
# Front Feet | |||
</translate> | |||
[[Category:Tutorial{{#translation:}}]] | |||
Latest revision as of 23:32, 10 December 2024
Overview
Skin files are 32-bit RGBA formatted in a 2:1 ratio. Each side of the image must be divisible by 4 pixels.
Create a skin
To create a skin, you'll need the appropriate software before you begin. It's advised to use a vector graphics image editor, as they produce clean exports and are easy to edit. Some popular choices are:
- Inkscape (free, open-source, and the choice of this tutorial)
- Adobe Illustrator
- Affinity Designer
Next, it's time to start making your skin. It's easiest to start from a pre-existing skin, or a template file. This GitHub repo contains many .svg remakes of popular skins. Let's take a look at the default skin .svg:


As we can see, each body part has a corresponding black shadow version.
The black shadow of each body part is the outline used in the tee as a whole.
Make sure these share the same shape as each body part, but with a larger stroke size.
Body Parts Rendering order
- Hand outline
- Hand
- Back feet outline
- Body outline
- Front feet outline
- Back feet
- Body
- Left eye
- Right eye
- Front Feet
