Skin Creation/es: Difference between revisions
Created page with "Creación de skins" |
Updating to match new version of source page |
||
| (7 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{MigrateTranslation}} | |||
<languages/> | <languages/> | ||
{{Stub | {{Stub}} | ||
<div lang="en" dir="ltr" class="mw-content-ltr"> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
== Overview == | |||
</div> | </div> | ||
'''''Skin''''' tienen un formato RGBA de 32 bits y una proporción de 2:1. Cada lado de la imagen debe ser divisible por 4 píxeles. | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
== Create a skin == | |||
</div> | </div> | ||
Para crear una skin, necesitarás el software adecuado antes de empezar. Se aconseja utilizar un editor de imágenes de gráficos vectoriales, ya que producen exportaciones claras y fáciles de editar. Algunas opciones populares son: | |||
* [https://inkscape.org/ Inkscape] ( | |||
* [https://www.adobe.com/products/illustrator.html Adobe Illustrator] | * [https://inkscape.org/ Inkscape] (gratuito, de código abierto, y la elección de este tutorial). | ||
* [https://affinity.serif.com/en-us/ Affinity Designer] | * [https://www.adobe.com/products/illustrator.html Adobe Illustrator.] | ||
* [https://affinity.serif.com/en-us/ Affinity Designer.] | |||
A continuación, es hora de empezar a hacer la skin. Lo más fácil es partir de una skin preexistente o de una plantilla [https://github.com/ddnet/ddnet-data-svg/tree/main/skins Este repositorio de GitHub] contiene muchas versiones .svg de skins populares. Echemos un vistazo a la skin .svg por defecto: | |||
[[File:Default skin svg.png|thumb|default.svg]] | [[File:Default skin svg.png|thumb|default.svg]] | ||
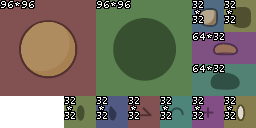
[[File:Grid skins clear normal.png|thumb|Skin Template by Cellegen]] | |||
Como vemos, cada parte del cuerpo tiene su correspondiente versión en sombra negra. | |||
La sombra negra de cada parte del cuerpo es el contorno utilizado en el tee en su conjunto. | |||
Asegúrate de que comparten la misma forma que cada una de las partes del cuerpo, pero con un tamaño de trazo mayor. | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
==Body Parts Rendering order== | |||
</div> | </div> | ||
<div lang="en" dir="ltr" class="mw-content-ltr"> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
{{todo|verify this is correct}} | |||
</div> | </div> | ||
<div lang="en" dir="ltr" class="mw-content-ltr"> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
# Hand outline | |||
# Hand | |||
# Back feet outline | |||
# Body outline | |||
# Front feet outline | |||
# Back feet | |||
# Body | |||
# Left eye | |||
# Right eye | |||
# Front Feet | |||
</div> | </div> | ||
[[Category:Tutorial{{#translation:}}]] | [[Category:Tutorial{{#translation:}}]] | ||
Latest revision as of 08:22, 24 December 2024
Overview
Skin tienen un formato RGBA de 32 bits y una proporción de 2:1. Cada lado de la imagen debe ser divisible por 4 píxeles.
Create a skin
Para crear una skin, necesitarás el software adecuado antes de empezar. Se aconseja utilizar un editor de imágenes de gráficos vectoriales, ya que producen exportaciones claras y fáciles de editar. Algunas opciones populares son:
- Inkscape (gratuito, de código abierto, y la elección de este tutorial).
- Adobe Illustrator.
- Affinity Designer.
A continuación, es hora de empezar a hacer la skin. Lo más fácil es partir de una skin preexistente o de una plantilla Este repositorio de GitHub contiene muchas versiones .svg de skins populares. Echemos un vistazo a la skin .svg por defecto:


Como vemos, cada parte del cuerpo tiene su correspondiente versión en sombra negra.
La sombra negra de cada parte del cuerpo es el contorno utilizado en el tee en su conjunto.
Asegúrate de que comparten la misma forma que cada una de las partes del cuerpo, pero con un tamaño de trazo mayor.
Body Parts Rendering order
- Hand outline
- Hand
- Back feet outline
- Body outline
- Front feet outline
- Back feet
- Body
- Left eye
- Right eye
- Front Feet
