Skin Creation/uk: Difference between revisions
Created page with "Створення скинів" |
No edit summary |
||
| (18 intermediate revisions by 3 users not shown) | |||
| Line 3: | Line 3: | ||
{{Stub}} | {{Stub}} | ||
<span id="Overview"></span> | |||
== Огляд == | |||
Файли '''''скінів''''' мають формат 32-бітного RGBA зі співвідношенням сторін 2:1. Кожен бік зображення повинен бути кратним 4 пікселям. | |||
< | <span id="Create_a_skin"></span> | ||
== Створення скіна == | |||
</ | |||
Для створення скіна перед початком вам знадобиться відповідне програмне забезпечення. Рекомендовано використовувати векторний редактор графіки, оскільки він дає чистий експорт та легко редагується. Ось деякі популярні варіанти: | |||
*[https://inkscape.org/ Inkscape] (безкоштовний, з відкритим вихідним кодом, обраний для навчання) | |||
*[https://www.adobe.com/products/illustrator.html Adobe Illustrator] | |||
*[https://affinity.serif.com/en-us/ Affinity Designer] | |||
Настала пора розпочати створення свого скіна. Найлегше почати з вже існуючого скіна або файлу-шаблону. [https://github.com/ddnet/ddnet-data-svg/tree/main/skins Цей репозиторій на GitHub] містить багато ремейків популярних скінів у форматі .svg. Давайте розглянемо стандартний скін у форматі .svg: | |||
[[File:Default skin svg.png|thumb|default.svg]] | [[File:Default skin svg.png|thumb|default.svg]] | ||
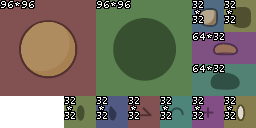
< | [[File:Grid skins clear normal.png|thumb|Skin Template by Cellegen]] | ||
Як ми можемо побачити, кожна частина тіла має відповідну чорну версію тіні. | |||
</ | |||
Ця чорна тінь кожної частини тіла є контуром, який використовується в загальному скині. | |||
Переконайтеся, що вони мають таку саму форму, як і кожна частина тіла, але з більшим розміром обводки. | |||
<span id="Body_Parts_Rendering_order"></span> | |||
==Порядок візуалізації частин тіла== | |||
{{todo|перевірити, що це правильно}} | |||
# Контур руки | |||
# Рука | |||
# Контур задніх лап | |||
# Контур тіла | |||
# Контур передніх лап | |||
# Задні лапи | |||
# Тіло | |||
# Ліве око | |||
# Праве око | |||
# Передні лапи | |||
[[Category:Tutorial{{#translation:}}]] | [[Category:Tutorial{{#translation:}}]] | ||
Latest revision as of 15:28, 12 January 2025
Огляд
Файли скінів мають формат 32-бітного RGBA зі співвідношенням сторін 2:1. Кожен бік зображення повинен бути кратним 4 пікселям.
Створення скіна
Для створення скіна перед початком вам знадобиться відповідне програмне забезпечення. Рекомендовано використовувати векторний редактор графіки, оскільки він дає чистий експорт та легко редагується. Ось деякі популярні варіанти:
- Inkscape (безкоштовний, з відкритим вихідним кодом, обраний для навчання)
- Adobe Illustrator
- Affinity Designer
Настала пора розпочати створення свого скіна. Найлегше почати з вже існуючого скіна або файлу-шаблону. Цей репозиторій на GitHub містить багато ремейків популярних скінів у форматі .svg. Давайте розглянемо стандартний скін у форматі .svg:


Як ми можемо побачити, кожна частина тіла має відповідну чорну версію тіні.
Ця чорна тінь кожної частини тіла є контуром, який використовується в загальному скині.
Переконайтеся, що вони мають таку саму форму, як і кожна частина тіла, але з більшим розміром обводки.
Порядок візуалізації частин тіла
- Контур руки
- Рука
- Контур задніх лап
- Контур тіла
- Контур передніх лап
- Задні лапи
- Тіло
- Ліве око
- Праве око
- Передні лапи
