Mapping/tr: Difference between revisions
(Created page with "Ek olarak oyun içinde herhangi bir ekranda, {{key press|ctrl|shift|E}} tuşlarına basmak sizi direkt olarak düzenleyiciye götürür.") |
(Created page with "Layers (sol tık) {{key press|→}}: Görüntü yönetimine geç") |
||
| (53 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{MigrateTranslation}} | |||
<languages/> | <languages/> | ||
Beyin fırtınası kısmı, harita yapımcısının hayal gücüyle yaratıcı ve eğlenceli bir harita yapmasını gerektirir. | |||
Haritalama kısmı, harita yapımcısının haritaya güzel bir görünüm katmasını gerektirir, tasarım aşamasında ortaya insanları memnun edecek bir iş koymalıdır ve her harita oluşturmada temsil edilen bilgiler yeterince açık olmalı ve belirsiz olmamalıdır, ayrıca genel tasarım stili de genellikle oyunun sanat tarzına uygun olmalıdır. | |||
Harita testi kısmı, mevcut haritada henüz tespit edilmemiş herhangi bir oynanış problemini veya görsel tasarımı problemini bulmak için harita yapımcısının yaptığı haritayı test etmesini gerektirir. | |||
Oyuncular ana menüdeki düzenleyiciye tıklayarak harita düzenleyiciye erişebilirler. | |||
Ek olarak oyun içinde herhangi bir ekranda, {{key press|ctrl|shift|E}} tuşlarına basmak sizi direkt olarak düzenleyiciye götürür. | Ek olarak oyun içinde herhangi bir ekranda, {{key press|ctrl|shift|E}} tuşlarına basmak sizi direkt olarak düzenleyiciye götürür. | ||
< | <span id="DDNet_Map_Creation_Guidelines"></span> | ||
== DDNet Harita Oluşturma Rehberi== | |||
</ | |||
= | |||
Bir oyuncu haritasının DDNet sunucusunda yayınlanmasını isterse, haritayı oluşturmak için aşağıdaki yönergeleri takip etmelidir. Haritayı DDNet Discord sunucusuna yüklemeden önce, lütfen oyuncunun haritayı tamamen test ettiğinden, haritanın seviyelerinin sorunsuz çalıştığından ve tasarımının tamamlandığından emin olun. | |||
< | <span id="In_terms_of_game_experience,_we_require_that:"></span> | ||
===Oyun zevki açışından bunlara ihtiyacımız var:=== | |||
</ | |||
Haritanın her kısmı oyuncunun rahatça oynayabilmesi için yeterli alana sahip olması gerekir. | |||
Haritanın genel zorluğu dengelenmelidir, haritada ani zorluk artışları olmamalıdır (örneğin, orta seviyeli bir haritanın ortasına zor kısımlar yerleştirilmemelidir). | |||
Ölüm riski taşıyan kısımlarda diğer oyuncuların kurtarması için bir yol olmalıdır | |||
seviyeler sadece zor olmak için çok hassas veya zor olmamalıdır | |||
özel yapıları aşırı derecede kullanılmamalıdır ve aynı zamanda haritadaki hataları düzeltmek için özel yapıları kullanılmamalıdır. | |||
seviyenin çalışma şeklini kasıtlı olarak yanıltmayacak veya karıştırılmayacak şekilde yapılmalıdır. | |||
Seviyeyi geçmek için oyunun fizik mekaniği ile ilgili hatalar kullanılmamalıdır. | |||
< | <span id="In_terms_of_visual_effects,_we_require_that:"></span> | ||
===Görsel efekt açısından bunlara ihtiyacımız var:=== | |||
</ | |||
oyuncunun seviyeyi geçmek için ihtiyaç duyacağı tüm yapılar haritada açıkça gösterilmelidir. | |||
farklı yapılara ait işaretler kolayca ayırt edilebilir olmalıdır. | |||
ön plan ve arka plan arasında net bir ayrım olmalıdır. | |||
parlaklık ve doygunluk çok yükseltilmemelidir, aksi takdirde rahatsız edici görünecektir. | |||
Eğer harita katmanında işaret, ipucu ya da uyarı varsa, yapı katmanına "Turn Off Entities" işaretçisi eklenmelidir. | |||
Başka haritalardan materyal kullanıyorsanız, materyali kullanmadan önce materyalin orijinal yazarından izin almanız gerekir. | |||
< | <span id="On_other_levels,_we_require:"></span> | ||
===Diğer seviyelerde bunlara ihtiyacımız var:=== | |||
</ | |||
Bütün oyuncular başlangıç çizgisinden geçecek şekilde ayarlanmalıdır. | |||
Her haritada time checkpoints bulunmalıdır. | |||
< | <span id="Additional_notes:"></span> | ||
===Ek notlar:=== | |||
</ | |||
Yukarıdaki kurallara ek olarak, seviyelerin benzersiz ve yenilikçi olması ve haritaların mükemmel harita dizaynına sahip olması önemlidir. İyi düzeyde tasarıma ve iyi görsellere sahip basit bir haritanın seçilme ve DDNet sunucusuna yüklenme şansı, çok çeşitli karmaşık problemler içeren bir haritaya göre daha yüksek olacaktır. | |||
< | <span id="Overview_of_the_editor_interface"></span> | ||
==Editor arayüzüne genel bakış== | |||
</ | |||
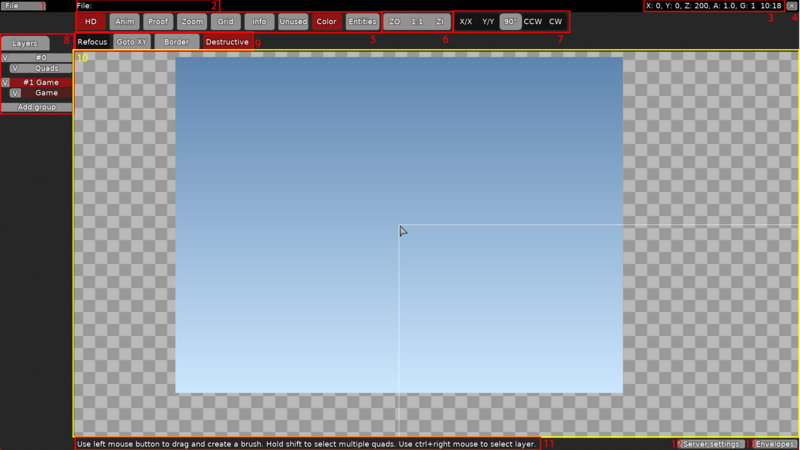
[[File:Editor 3.png|800x800px|DDNet içindeki editor]] | |||
Şimdi, editor arayüzündeki her bir düğmenin amacını, resimdeki numarasına göre tek tek açıklayacağız. | |||
< | <span id="[1]_File"></span> | ||
*** | === [1] File (Dosya) === | ||
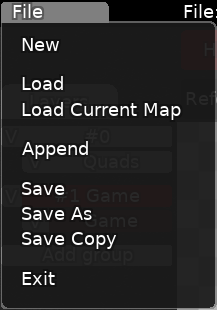
</div> | [[File:Editor file.png|right|thumb|File menüsü içeriği]] | ||
Düğmeye tıklamak, harita dosyalarını oluşturmak, yüklemek ve kaydetmek için bir menü açar. | |||
*New {{key press|ctrl|N}}: Yeni harita dosyası. | |||
*Read {{key press|ctrl|I}}: harita dosyasını okur. | |||
*Load Current Map {{key press|ctrl|alt|I}}: Oyun veya video sırasında editör ekranına girerseniz, bu butona tıklamak oyunda kullanılan haritayı yükler. | |||
*Append {{key press|ctrl|A}}: bir harita dosyasındaki tüm malzemeleri mevcut haritaya ekler. | |||
*Save {{key press|ctrl|S}}: mevcut haritayı kaydeder. | |||
*Save As {{key press|ctrl|shift|S}}: mevcut haritayı başka bir dosya adı altında kaydederken, haritayı o dosya adı altında düzenlemeye izin verir. | |||
*Save Copy {{key press|ctrl|shift|alt|S}}: Bir kopyayı kaydederken kullanışmış olan harita adı hali hazırda olan bir dosyayı kopyaladığı vakit, kaydetme tamamlandığında harita düzenlenmeye o dosya adı altında devam eder. | |||
*Exit {{key press|ctrl|shift|E}}: Editor arayüzünden ayrılır. | |||
<div style="clear:both;"></div> | |||
<span id="[2]_File_name"></span> | |||
=== [2] Filename(Dosya ismi) === | |||
Bu alan, okunmakta olan harita dosyasının adını ve kaydetme yolunu gösterir. | |||
< | <span id="[3]_Editor_state_info"></span> | ||
=== [3] Editor state info(Editor konum bilgisi) === | |||
Bu alan editorun niteliklerini görüntüler. | |||
*X, Y: fare imlecinin editordeki mevcut konumunu gösterir. | |||
* | *Z: Editor yüklendiğinde varsayılan olarak 200 olan, haritanın yakınlık değerini gösterir. | ||
*A: haritanın animasyon oynatma hızını gösterir, varsayılan değer 1'dir. | |||
*G: haritanın çizgi boyutunu gösterir, varsayılan değer 1'dir. | |||
*10:18: yerel saat. | |||
< | <span id="[4]_Exit"></span> | ||
=== [4] Exit(Çıkış) === | |||
</ | |||
Editor arayüzünden çıkar. {{key press|ctrl|shift|E}} | |||
=== [5] Display functions(Ekran işlevleri) === | |||
Haritanın nasıl gözüktüğünü değiştiren ekran işlevleri. | |||
*HD (Yüksek Detay) {{key press|ctrl|H}}: haritanın görünümünü yüksek kalite modunda ön görünümünü sunar. | |||
** | *Anim (Animasyonları göster) {{key press|ctrl|M}}: harita tarafından ayarlanan animasyon efektinin ön görünümünü sunar. | ||
*Proof (Show field of view boundary) {{key press|ctrl|P}}: oyuncunun varsayılan yakınlaştırma değerindeki maksimum görüş alanının ön görünümünü sunar. | |||
**mavi daire: oyuncunun bulunduğu konumu gösterir | |||
**kırmızı ve yeşil kutu çizgisi, farklı çözünürlüklerdeki görülebilen maksimum alanı gösterir. | |||
**beyaz kutu çizgisi, dinamik kamera açıkken görülebilen maksimum aralığı gösterir. | |||
*Zoom: oyuncunun oyunda göreceğinin ön görünümünü sunar. | |||
*Grid {{key press|ctrl|G}}: ızgara çizgilerini açar. | |||
*Info {{key press|ctrl|I}}: yapının veya dokunun kimlik numarasını, doku animasyon izini, doku deformasyonunu ve yapı veya dokunun ayrıntılarının ön görünümünü sunar. | |||
*(Unused) {{key press|ctrl|U}}: Kullanılmayan karoları yerleştirmeye olanak sağlar, artık modern haritalarda yaygın olarak kullanılmayan bir özellik. | |||
*Color: geçerli karonun ayarlanmış renginin ön izlenimini sunar, bu ayar kapatıldıktan sonra karonun orijinal renginin gösterir, haritaya konulmuş karolar bu ayardan etkilenmez. | |||
*Entities: geçerli harita için kullanılması gereken yapı katmanı kategorisini seçer. Haritaya uygulanan oyun moduna bağlı olarak editörde seçilen yapı katmanı da farklı olmalıdır. | |||
=== [6] Zoom(Yaklaştırma) === | |||
Görüş alanı ayarlama işlevi, açıklamalar soldan sağa doğru sıralanmıştır. | |||
Butonlara tıklayarak veya kısayol tuşlarına basarak görüş alanını genişletmenin veya ölçeklendirmenin maksimum ve minimum ölçek değeri yoktur ve ölçek değeri negatif değerlere bile ulaşabilir. Ölçek değeri negatif olduğunda, harita bir bütün olarak alt üst olur. | |||
*ZO (Uzaklaştırma) {{key press|numpad-}}: çalışma alanının görüş mesafesini her seferinde 50 ölçek değeri kadar genişletir. | |||
** | **Fare tekerleğini aşağı kaydırmak da görüş mesafesini 20 ölçek değeri kadar genişletir ve bu şekilde görüş alanını maksimum 2000 ölçek noktasına kadar genişletebilir. | ||
*1:1 {{key press|numpad*}}: çalışma alanının görüş mesafesini varsayılan ölçek değerine geri getirir. | |||
*ZI (Yakınlaştırma) {{key press|numpad+}}: çalışma alanının görüş mesafesini her seferinde 50 ölçek değeri kadar yakınlaştırır. | |||
**Fare tekerleğini dikey yönde hareket ettirmek, her hareket başına çalışma alanının görüş mesafesini 20 ölçek değeri kadar değiştirir. Çalışma alanının görüş mesafesi ölçek değeri en fazla 2000, en az 10 olabilir. | |||
=== [7] Seçme aracı işlevi === | |||
Açıklamalar soldan sağa şeklindedir: | |||
*X/X (Yatay çevirme) {{key press|N}}: Seçilmiş içeriği yatay olarak döndürür. | |||
*Y/Y (Dikey çevirme) {{key press|M}}: Seçilmiş içeriği dikey olarak döndürür. | |||
*90° (Döndürme açısı): seçilen içeriğin her döndürüldüğünde döndürüldüğü açı, bu düğmeyi basılı tutarak ve fareyi sola ve sağa kaydırarak değiştirilebilir, daha hassas değişiklik için değişiklik işlemi sırasında {{key press|shift}} tuşuna basılı tutun. | |||
**Yalnızca 90°, 180° ve 270° açılar arasından seçim yapabilirsiniz. | |||
*CCW (Saat yönünün tersine döndürme) {{keyy press|R}}: seçilen içeriği saat yönünün tersine bir açıyla döndürür. | |||
*CW (Saat yönünde döndürme) {{tuşa basma|T}}: seçilen içeriği belirli bir açıyla saat yönünde döndürür. | |||
* | |||
** | |||
* | |||
* | |||
=== [8] Katmanlar/Resimler/Sesler yönetimi === | |||
Bu alanda fizik katmanı da dahil olmak üzere farklı katman gruplarını yönetebilirsiniz. | |||
Üstteki "Katmanlar" düğmesine tıklayarak haritaya resim ve ses kaynakları ekleyebilirsiniz. | |||
Katman yönetimi alanı, haritanın katman gruplarını ve katmanlarını yönetmenin yanı sıra haritalama malzemesinin, resim malzemesinin ve ses malzemesinin çağrılmasından sorumludur. | |||
Ayrıca {{key press|→}} tuşlarına basıldığında görüntü yönetimi arayüzüne, {{key press|←}} tuşlarına basıldığında ise ses yönetimi arayüzüne geçilir | |||
< | <span id="Layers"></span> | ||
==== Katmanlar ==== | |||
</ | |||
< | * Layers (sol tık) {{key press|→}}: Görüntü yönetimine geç | ||
* | * <span lang="en" dir="ltr" class="mw-content-ltr">Layers (right click) {{key press|←}}: Switch to Sound management</span> | ||
</ | * <span lang="en" dir="ltr" class="mw-content-ltr">Click "Add group" at the bottom to add a new group.</span> | ||
* <span lang="en" dir="ltr" class="mw-content-ltr">Right-click a group to set the parameters of that group</span> | |||
* <span lang="en" dir="ltr" class="mw-content-ltr">Right-click a layer to set the parameters of that layer</span> | |||
{{todo|Explain right click menu in group and layer with images}} | |||
==== Images ==== | |||
< | *<span lang="en" dir="ltr" class="mw-content-ltr">Images (left click) {{key press|→}}: Switch to Sound management</span> | ||
**Add | *<span lang="en" dir="ltr" class="mw-content-ltr">Images (right click) {{key press|←}}: Switch to Layer management</span> | ||
</ | *<span lang="en" dir="ltr" class="mw-content-ltr">Click the Add button to add image clips from the default clip folder to the map file.</span> | ||
*<span lang="en" dir="ltr" class="mw-content-ltr">Embedded area means the clips of this series have been embedded in the map file, when downloading the map, this kind of file will be included in the map file volume.</span> | |||
*<span lang="en" dir="ltr" class="mw-content-ltr">External area means that the material of this series is located outside the map, it is the default material in the game, when downloading the map, this kind of file will not be counted in the map file volume. When the map needs to call the image material of this area, it will directly call the file with the same name from the player's local default material library.</span> | |||
**<span lang="en" dir="ltr" class="mw-content-ltr">Regardless of the location of the clip, when the clip file is white or red (selected), it means the clip is being used by the map; when the clip file is blue or purple (selected), it means the clip is not yet used by the map.</span> | |||
*<span lang="en" dir="ltr" class="mw-content-ltr">Left-click on a file that has been added to preview the image in the right workspace, and right-click on the file to perform the following actions.</span> | |||
**<span lang="en" dir="ltr" class="mw-content-ltr">Readd: Overwrite the clip by calling a file with the same name directly from the default clip library.</span> | |||
**<span lang="en" dir="ltr" class="mw-content-ltr">Replace: select a clip file to overwrite the clip.</span> | |||
**<span lang="en" dir="ltr" class="mw-content-ltr">Remove: removes the clip file.</span> | |||
**<span lang="en" dir="ltr" class="mw-content-ltr">When right-clicking on a file in the External area, an additional Embed option will appear to move the file into the Embedded area.</span> | |||
=== Sounds === | |||
< | *<span lang="en" dir="ltr" class="mw-content-ltr">Sounds (left click) {{key press|→}}: Switch to Layer management</span> | ||
* | *<span lang="en" dir="ltr" class="mw-content-ltr">Sounds (right click) {{key press|←}}: Switch to Image management</span> | ||
</ | *<span lang="en" dir="ltr" class="mw-content-ltr">Click the Add button to add sound clips from the default clip folder to the map file. Currently DDNet game editor only accepts opus format audio files.</span> | ||
*<span lang="en" dir="ltr" class="mw-content-ltr">Right-click on a file to perform the following actions.</span> | |||
**<span lang="en" dir="ltr" class="mw-content-ltr">Readd: Overwrite a clip by calling a file with the same name directly from the default clip library.</span> | |||
**<span lang="en" dir="ltr" class="mw-content-ltr">Replace: select a clip file to overwrite the clip.</span> | |||
**<span lang="en" dir="ltr" class="mw-content-ltr">Remove: Remove the clip file.</span> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
=== [9] Context dependent actions === | |||
</div> | </div> | ||
<div lang="en" dir="ltr" class="mw-content-ltr"> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
Additional buttons that will change depending on the selected layer. | |||
</div> | </div> | ||
<div lang="en" dir="ltr" class="mw-content-ltr"> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
==== On all layers ==== | |||
</div> | </div> | ||
<!--T:103--> | |||
When any layer is selected, the following buttons appear: | |||
< | *<span lang="en" dir="ltr" class="mw-content-ltr">Refocus {{key press|home}}: immediately focuses the view to the upper left corner of the map.</span> | ||
**Speedup | *<span lang="en" dir="ltr" class="mw-content-ltr">Goto XY: immediately focuses the view to a specific coordinate of the map. Clicking this button sets the coordinate in its drop-down menu, and then clicking the Go button focuses the view to that coordinate.</span> | ||
</ | *<span lang="en" dir="ltr" class="mw-content-ltr">Destructive mode {{key press|ctrl|D}}: When Destructive mode is enabled, the area the brush passes over will be completely covered and the texture of this area will be replaced; when Destructive mode is disabled, the area the brush passes over will only be filled with the location that is not filled with the texture.</span> | ||
*<span lang="en" dir="ltr" class="mw-content-ltr">When Game or Tile layer is selected: Add Border: Adds a two-tile wide border to the current layer, using the texture of the selected layer's No. 2 map.</span> | |||
*<span lang="en" dir="ltr" class="mw-content-ltr">When Switch layer is selected: '''Switch''' {{Key press|ctrl|A}}: Set the number of the next placed switch layer entity. In the drop-down menu: Number is used to set the number, Delay is used to set the number of additional information, and F (shortcut: {{Key press|ctrl|F}}) is used to automatically set the unused number.</span> | |||
*<span lang="en" dir="ltr" class="mw-content-ltr">When Speedup layer is selected: '''Speedup''' {{Key press|ctrl|A}}: Set the parameters for the next placement of the speedup entity. In the drop-down menu, Force is used to set how much speed the belt can provide, Max Speed is used to set the maximum speed you can have at the belt, and Angle is used to set the direction of the belt.</span> | |||
*<span lang="en" dir="ltr" class="mw-content-ltr">When the Tele layer is selected: '''Tele''' {{Key press|ctrl|A}}: Sets the number of the next entity to be placed in the transmission area. The drop-down menu: Number is used to set the number, and F (shortcut: {{Key press|ctrl|F}}) is used to automatically set the unused number.</span> | |||
*<span lang="en" dir="ltr" class="mw-content-ltr">When Tune layer is selected: '''Tune''' {{Key press|ctrl|A}}: Set the number of the next placed adjustment zone entity. In its drop-down menu, Zone is used to set the number.</span> | |||
*<span lang="en" dir="ltr" class="mw-content-ltr">When the Quads layer is selected: '''Add Quad''' {{Key press|ctrl|Q}}: Adds a picture set by the current layer to the workspace. If no picture is set for that layer, a plain white square of 2*2 grid size is added by default.</span> | |||
*<span lang="en" dir="ltr" class="mw-content-ltr">When the Sounds layer is selected. '''Add Sound''' {{Key press|ctrl|Q}}: Adds a sound set by the current layer to the workspace.</span> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
=== [10] Mapping area === | |||
</div> | </div> | ||
<div lang="en" dir="ltr" class="mw-content-ltr"> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
Workspace, where all the components needed for the map are placed. | |||
</div> | </div> | ||
<div lang="en" dir="ltr" class="mw-content-ltr"> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
{{todo|Explain in more detail}} | |||
</div> | </div> | ||
<div lang="en" dir="ltr" class="mw-content-ltr"> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
=== [11] Hint area === | |||
</div> | </div> | ||
<div lang="en" dir="ltr" class="mw-content-ltr"> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
When the mouse hovers over a button, the hint area will appear with the function of the button and a keyboard shortcut for the button function. | |||
</div> | </div> | ||
<div lang="en" dir="ltr" class="mw-content-ltr"> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
=== [12] Server setting === | |||
</div> | </div> | ||
<div lang="en" dir="ltr" class="mw-content-ltr"> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
You can change [[Settings_and_Commands#Map_Settings|Map settings]] to change server behavior. For example setting a map to be a solo map. | |||
</div> | </div> | ||
<div lang="en" dir="ltr" class="mw-content-ltr"> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
{{todo|Explain in more detail}} | |||
</div> | </div> | ||
<div lang="en" dir="ltr" class="mw-content-ltr"> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
=== [13] Envelopes === | |||
</div> | </div> | ||
<div lang="en" dir="ltr" class="mw-content-ltr"> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
Envelope animation: this is responsible for setting the animation effect in the map. | |||
</div> | </div> | ||
{{todo|Explain in more detail}} | |||
{{todo| | |||
Explain in detail what is marked "to be explained in detail" above. | Explain in detail what is marked "to be explained in detail" above. | ||
Full explanation of the features in the editor. | Full explanation of the features in the editor. | ||
Discuss the similarities and differences between modern maps and traditional and classical maps, or discuss their backstories. | Discuss the similarities and differences between modern maps and traditional and classical maps, or discuss their backstories. | ||
Write a short tutorial on mapping.}} | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
== External Resources == | == External Resources == | ||
</div> | </div> | ||
*<span lang="en" dir="ltr" class="mw-content-ltr">[https://forum.ddnet.org/viewtopic.php?f=35&t=2419 Mapping ABC] by Index</span> | |||
< | *<span lang="en" dir="ltr" class="mw-content-ltr">[https://forum.ddnet.org/viewtopic.php?f=16&t=2420 Link list] including lots of mapping resources by Index</span> | ||
*<span lang="en" dir="ltr" class="mw-content-ltr">[https://www.youtube.com/watch?v=t0ljtNtiijU DDRaceNetwork - How to Use the Map Editor] by Nick Joy</span> | |||
* [https://forum.ddnet.org/viewtopic.php?f=16&t=2420 Link list] including lots of mapping resources by Index | *<span lang="en" dir="ltr" class="mw-content-ltr">[https://www.youtube.com/watch?v=UXZnF17TgEQ Teeworlds - How to map a DDRACE map. - Part 1] by Aoe</span> | ||
* [https://www.youtube.com/watch?v=t0ljtNtiijU DDRaceNetwork - How to Use the Map Editor] by Nick Joy | *<span lang="en" dir="ltr" class="mw-content-ltr">[https://www.youtube.com/watch?v=tKuv4nn3nIo Teeworlds - How to map a DDRACE map. - Part 2] by Aoe</span> | ||
* [https://www.youtube.com/watch?v=UXZnF17TgEQ Teeworlds - How to map a DDRACE map. - Part 1] by Aoe | *<span lang="en" dir="ltr" class="mw-content-ltr">[https://www.teeworlds.com/forum/viewtopic.php?id=11094 Maps Envelope Tutorial] by 2gethR</span> | ||
* [https://www.youtube.com/watch?v=tKuv4nn3nIo Teeworlds - How to map a DDRACE map. - Part 2] by Aoe | *<span lang="en" dir="ltr" class="mw-content-ltr">[https://forum.ddnet.org/viewtopic.php?t=2428 Automapper Tutorial] by timakro</span> | ||
* [https://www.teeworlds.com/forum/viewtopic.php?id=11094 Maps Envelope Tutorial] by 2gethR | *<span lang="en" dir="ltr" class="mw-content-ltr">[https://forum.ddnet.org/viewtopic.php?f=9&t=722 Mapper rules] for DDNet map testing process by jao</span> | ||
* [https://forum.ddnet.org/viewtopic.php?t=2428 Automapper Tutorial] by timakro | |||
*[https://forum.ddnet.org/viewtopic.php?f=9&t=722 Mapper rules] for DDNet map testing process by jao | |||
</ | |||
Latest revision as of 19:21, 29 August 2023
Beyin fırtınası kısmı, harita yapımcısının hayal gücüyle yaratıcı ve eğlenceli bir harita yapmasını gerektirir.
Haritalama kısmı, harita yapımcısının haritaya güzel bir görünüm katmasını gerektirir, tasarım aşamasında ortaya insanları memnun edecek bir iş koymalıdır ve her harita oluşturmada temsil edilen bilgiler yeterince açık olmalı ve belirsiz olmamalıdır, ayrıca genel tasarım stili de genellikle oyunun sanat tarzına uygun olmalıdır.
Harita testi kısmı, mevcut haritada henüz tespit edilmemiş herhangi bir oynanış problemini veya görsel tasarımı problemini bulmak için harita yapımcısının yaptığı haritayı test etmesini gerektirir.
Oyuncular ana menüdeki düzenleyiciye tıklayarak harita düzenleyiciye erişebilirler.
Ek olarak oyun içinde herhangi bir ekranda, ctrl+⇧ Shift+E tuşlarına basmak sizi direkt olarak düzenleyiciye götürür.
DDNet Harita Oluşturma Rehberi
Bir oyuncu haritasının DDNet sunucusunda yayınlanmasını isterse, haritayı oluşturmak için aşağıdaki yönergeleri takip etmelidir. Haritayı DDNet Discord sunucusuna yüklemeden önce, lütfen oyuncunun haritayı tamamen test ettiğinden, haritanın seviyelerinin sorunsuz çalıştığından ve tasarımının tamamlandığından emin olun.
Oyun zevki açışından bunlara ihtiyacımız var:
Haritanın her kısmı oyuncunun rahatça oynayabilmesi için yeterli alana sahip olması gerekir.
Haritanın genel zorluğu dengelenmelidir, haritada ani zorluk artışları olmamalıdır (örneğin, orta seviyeli bir haritanın ortasına zor kısımlar yerleştirilmemelidir).
Ölüm riski taşıyan kısımlarda diğer oyuncuların kurtarması için bir yol olmalıdır
seviyeler sadece zor olmak için çok hassas veya zor olmamalıdır
özel yapıları aşırı derecede kullanılmamalıdır ve aynı zamanda haritadaki hataları düzeltmek için özel yapıları kullanılmamalıdır.
seviyenin çalışma şeklini kasıtlı olarak yanıltmayacak veya karıştırılmayacak şekilde yapılmalıdır.
Seviyeyi geçmek için oyunun fizik mekaniği ile ilgili hatalar kullanılmamalıdır.
Görsel efekt açısından bunlara ihtiyacımız var:
oyuncunun seviyeyi geçmek için ihtiyaç duyacağı tüm yapılar haritada açıkça gösterilmelidir.
farklı yapılara ait işaretler kolayca ayırt edilebilir olmalıdır.
ön plan ve arka plan arasında net bir ayrım olmalıdır.
parlaklık ve doygunluk çok yükseltilmemelidir, aksi takdirde rahatsız edici görünecektir.
Eğer harita katmanında işaret, ipucu ya da uyarı varsa, yapı katmanına "Turn Off Entities" işaretçisi eklenmelidir.
Başka haritalardan materyal kullanıyorsanız, materyali kullanmadan önce materyalin orijinal yazarından izin almanız gerekir.
Diğer seviyelerde bunlara ihtiyacımız var:
Bütün oyuncular başlangıç çizgisinden geçecek şekilde ayarlanmalıdır.
Her haritada time checkpoints bulunmalıdır.
Ek notlar:
Yukarıdaki kurallara ek olarak, seviyelerin benzersiz ve yenilikçi olması ve haritaların mükemmel harita dizaynına sahip olması önemlidir. İyi düzeyde tasarıma ve iyi görsellere sahip basit bir haritanın seçilme ve DDNet sunucusuna yüklenme şansı, çok çeşitli karmaşık problemler içeren bir haritaya göre daha yüksek olacaktır.
Editor arayüzüne genel bakış
Şimdi, editor arayüzündeki her bir düğmenin amacını, resimdeki numarasına göre tek tek açıklayacağız.
[1] File (Dosya)

Düğmeye tıklamak, harita dosyalarını oluşturmak, yüklemek ve kaydetmek için bir menü açar.
- New ctrl+N: Yeni harita dosyası.
- Read ctrl+I: harita dosyasını okur.
- Load Current Map ctrl+alt+I: Oyun veya video sırasında editör ekranına girerseniz, bu butona tıklamak oyunda kullanılan haritayı yükler.
- Append ctrl+A: bir harita dosyasındaki tüm malzemeleri mevcut haritaya ekler.
- Save ctrl+S: mevcut haritayı kaydeder.
- Save As ctrl+⇧ Shift+S: mevcut haritayı başka bir dosya adı altında kaydederken, haritayı o dosya adı altında düzenlemeye izin verir.
- Save Copy ctrl+⇧ Shift+alt+S: Bir kopyayı kaydederken kullanışmış olan harita adı hali hazırda olan bir dosyayı kopyaladığı vakit, kaydetme tamamlandığında harita düzenlenmeye o dosya adı altında devam eder.
- Exit ctrl+⇧ Shift+E: Editor arayüzünden ayrılır.
[2] Filename(Dosya ismi)
Bu alan, okunmakta olan harita dosyasının adını ve kaydetme yolunu gösterir.
[3] Editor state info(Editor konum bilgisi)
Bu alan editorun niteliklerini görüntüler.
- X, Y: fare imlecinin editordeki mevcut konumunu gösterir.
- Z: Editor yüklendiğinde varsayılan olarak 200 olan, haritanın yakınlık değerini gösterir.
- A: haritanın animasyon oynatma hızını gösterir, varsayılan değer 1'dir.
- G: haritanın çizgi boyutunu gösterir, varsayılan değer 1'dir.
- 10:18: yerel saat.
[4] Exit(Çıkış)
Editor arayüzünden çıkar. ctrl+⇧ Shift+E
[5] Display functions(Ekran işlevleri)
Haritanın nasıl gözüktüğünü değiştiren ekran işlevleri.
- HD (Yüksek Detay) ctrl+H: haritanın görünümünü yüksek kalite modunda ön görünümünü sunar.
- Anim (Animasyonları göster) ctrl+M: harita tarafından ayarlanan animasyon efektinin ön görünümünü sunar.
- Proof (Show field of view boundary) ctrl+P: oyuncunun varsayılan yakınlaştırma değerindeki maksimum görüş alanının ön görünümünü sunar.
- mavi daire: oyuncunun bulunduğu konumu gösterir
- kırmızı ve yeşil kutu çizgisi, farklı çözünürlüklerdeki görülebilen maksimum alanı gösterir.
- beyaz kutu çizgisi, dinamik kamera açıkken görülebilen maksimum aralığı gösterir.
- Zoom: oyuncunun oyunda göreceğinin ön görünümünü sunar.
- Grid ctrl+G: ızgara çizgilerini açar.
- Info ctrl+I: yapının veya dokunun kimlik numarasını, doku animasyon izini, doku deformasyonunu ve yapı veya dokunun ayrıntılarının ön görünümünü sunar.
- (Unused) ctrl+U: Kullanılmayan karoları yerleştirmeye olanak sağlar, artık modern haritalarda yaygın olarak kullanılmayan bir özellik.
- Color: geçerli karonun ayarlanmış renginin ön izlenimini sunar, bu ayar kapatıldıktan sonra karonun orijinal renginin gösterir, haritaya konulmuş karolar bu ayardan etkilenmez.
- Entities: geçerli harita için kullanılması gereken yapı katmanı kategorisini seçer. Haritaya uygulanan oyun moduna bağlı olarak editörde seçilen yapı katmanı da farklı olmalıdır.
[6] Zoom(Yaklaştırma)
Görüş alanı ayarlama işlevi, açıklamalar soldan sağa doğru sıralanmıştır.
Butonlara tıklayarak veya kısayol tuşlarına basarak görüş alanını genişletmenin veya ölçeklendirmenin maksimum ve minimum ölçek değeri yoktur ve ölçek değeri negatif değerlere bile ulaşabilir. Ölçek değeri negatif olduğunda, harita bir bütün olarak alt üst olur.
- ZO (Uzaklaştırma) numpad-: çalışma alanının görüş mesafesini her seferinde 50 ölçek değeri kadar genişletir.
- Fare tekerleğini aşağı kaydırmak da görüş mesafesini 20 ölçek değeri kadar genişletir ve bu şekilde görüş alanını maksimum 2000 ölçek noktasına kadar genişletebilir.
- 1:1 numpad*: çalışma alanının görüş mesafesini varsayılan ölçek değerine geri getirir.
- ZI (Yakınlaştırma) numpad+: çalışma alanının görüş mesafesini her seferinde 50 ölçek değeri kadar yakınlaştırır.
- Fare tekerleğini dikey yönde hareket ettirmek, her hareket başına çalışma alanının görüş mesafesini 20 ölçek değeri kadar değiştirir. Çalışma alanının görüş mesafesi ölçek değeri en fazla 2000, en az 10 olabilir.
[7] Seçme aracı işlevi
Açıklamalar soldan sağa şeklindedir:
- X/X (Yatay çevirme) N: Seçilmiş içeriği yatay olarak döndürür.
- Y/Y (Dikey çevirme) M: Seçilmiş içeriği dikey olarak döndürür.
- 90° (Döndürme açısı): seçilen içeriğin her döndürüldüğünde döndürüldüğü açı, bu düğmeyi basılı tutarak ve fareyi sola ve sağa kaydırarak değiştirilebilir, daha hassas değişiklik için değişiklik işlemi sırasında ⇧ Shift tuşuna basılı tutun.
- Yalnızca 90°, 180° ve 270° açılar arasından seçim yapabilirsiniz.
- CCW (Saat yönünün tersine döndürme) Template:Keyy press: seçilen içeriği saat yönünün tersine bir açıyla döndürür.
- CW (Saat yönünde döndürme) Template:Tuşa basma: seçilen içeriği belirli bir açıyla saat yönünde döndürür.
[8] Katmanlar/Resimler/Sesler yönetimi
Bu alanda fizik katmanı da dahil olmak üzere farklı katman gruplarını yönetebilirsiniz. Üstteki "Katmanlar" düğmesine tıklayarak haritaya resim ve ses kaynakları ekleyebilirsiniz. Katman yönetimi alanı, haritanın katman gruplarını ve katmanlarını yönetmenin yanı sıra haritalama malzemesinin, resim malzemesinin ve ses malzemesinin çağrılmasından sorumludur. Ayrıca → tuşlarına basıldığında görüntü yönetimi arayüzüne, ← tuşlarına basıldığında ise ses yönetimi arayüzüne geçilir
Katmanlar
- Layers (sol tık) →: Görüntü yönetimine geç
- Layers (right click) ←: Switch to Sound management
- Click "Add group" at the bottom to add a new group.
- Right-click a group to set the parameters of that group
- Right-click a layer to set the parameters of that layer
Images
- Images (left click) →: Switch to Sound management
- Images (right click) ←: Switch to Layer management
- Click the Add button to add image clips from the default clip folder to the map file.
- Embedded area means the clips of this series have been embedded in the map file, when downloading the map, this kind of file will be included in the map file volume.
- External area means that the material of this series is located outside the map, it is the default material in the game, when downloading the map, this kind of file will not be counted in the map file volume. When the map needs to call the image material of this area, it will directly call the file with the same name from the player's local default material library.
- Regardless of the location of the clip, when the clip file is white or red (selected), it means the clip is being used by the map; when the clip file is blue or purple (selected), it means the clip is not yet used by the map.
- Left-click on a file that has been added to preview the image in the right workspace, and right-click on the file to perform the following actions.
- Readd: Overwrite the clip by calling a file with the same name directly from the default clip library.
- Replace: select a clip file to overwrite the clip.
- Remove: removes the clip file.
- When right-clicking on a file in the External area, an additional Embed option will appear to move the file into the Embedded area.
Sounds
- Sounds (left click) →: Switch to Layer management
- Sounds (right click) ←: Switch to Image management
- Click the Add button to add sound clips from the default clip folder to the map file. Currently DDNet game editor only accepts opus format audio files.
- Right-click on a file to perform the following actions.
- Readd: Overwrite a clip by calling a file with the same name directly from the default clip library.
- Replace: select a clip file to overwrite the clip.
- Remove: Remove the clip file.
[9] Context dependent actions
Additional buttons that will change depending on the selected layer.
On all layers
When any layer is selected, the following buttons appear:
- Refocus home: immediately focuses the view to the upper left corner of the map.
- Goto XY: immediately focuses the view to a specific coordinate of the map. Clicking this button sets the coordinate in its drop-down menu, and then clicking the Go button focuses the view to that coordinate.
- Destructive mode ctrl+D: When Destructive mode is enabled, the area the brush passes over will be completely covered and the texture of this area will be replaced; when Destructive mode is disabled, the area the brush passes over will only be filled with the location that is not filled with the texture.
- When Game or Tile layer is selected: Add Border: Adds a two-tile wide border to the current layer, using the texture of the selected layer's No. 2 map.
- When Switch layer is selected: Switch ctrl+A: Set the number of the next placed switch layer entity. In the drop-down menu: Number is used to set the number, Delay is used to set the number of additional information, and F (shortcut: ctrl+F) is used to automatically set the unused number.
- When Speedup layer is selected: Speedup ctrl+A: Set the parameters for the next placement of the speedup entity. In the drop-down menu, Force is used to set how much speed the belt can provide, Max Speed is used to set the maximum speed you can have at the belt, and Angle is used to set the direction of the belt.
- When the Tele layer is selected: Tele ctrl+A: Sets the number of the next entity to be placed in the transmission area. The drop-down menu: Number is used to set the number, and F (shortcut: ctrl+F) is used to automatically set the unused number.
- When Tune layer is selected: Tune ctrl+A: Set the number of the next placed adjustment zone entity. In its drop-down menu, Zone is used to set the number.
- When the Quads layer is selected: Add Quad ctrl+Q: Adds a picture set by the current layer to the workspace. If no picture is set for that layer, a plain white square of 2*2 grid size is added by default.
- When the Sounds layer is selected. Add Sound ctrl+Q: Adds a sound set by the current layer to the workspace.
[10] Mapping area
Workspace, where all the components needed for the map are placed.
[11] Hint area
When the mouse hovers over a button, the hint area will appear with the function of the button and a keyboard shortcut for the button function.
[12] Server setting
You can change Map settings to change server behavior. For example setting a map to be a solo map.
[13] Envelopes
Envelope animation: this is responsible for setting the animation effect in the map.
Explain in detail what is marked "to be explained in detail" above. Full explanation of the features in the editor. Discuss the similarities and differences between modern maps and traditional and classical maps, or discuss their backstories.
Write a short tutorial on mapping.
External Resources
- Mapping ABC by Index
- Link list including lots of mapping resources by Index
- DDRaceNetwork - How to Use the Map Editor by Nick Joy
- Teeworlds - How to map a DDRACE map. - Part 1 by Aoe
- Teeworlds - How to map a DDRACE map. - Part 2 by Aoe
- Maps Envelope Tutorial by 2gethR
- Automapper Tutorial by timakro
- Mapper rules for DDNet map testing process by jao