Binds/ko: Difference between revisions
(Updating to match new version of source page) |
|||
| Line 1: | Line 1: | ||
<languages/> | |||
DDNet | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
DDNet client has a multitude of [https://ddnet.org/settingscommands/#client-settings commands and settings] that can be '''''bound''''' to nearly any key or mouse button. You can enter commands into the console, which by default is accessed by pressing '''F1.''' | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
==Syntax== | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
===Single binds=== | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
bind <span style="color:green">[key]</span> <span style="color:blue">[command/setting]</span> <span style="color:purple">[value]</span> | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
This is the basic syntax for simple binds. | |||
</div> | |||
1 = 1 <span style="color:orange">\</span> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
*'''[key]''' is the key on your keyboard/mouse you want to bind a command to. | |||
*'''[command/setting]''' A full list of all commands and settings can be found [https://ddnet.org/settingscommands/#client-settings here]. | |||
*'''[value]''' is the variable you want to set your setting to or an argument for a command. Not all commands require arguments | |||
You can find keycodes [https://github.com/ddnet/ddnet/blob/master/src/engine/client/keynames.h here], or just type the key temporarily into one of the controls in the Settings > Controls page in DDNet client and it will show the key name. You can also use modifier keys with binds. | |||
bind <span style="color:magenta">ctrl+</span><span style="color:green">[key]</span> <span style="color:blue">[command/setting]</span> <span style="color:purple">[value]</span> | |||
you can use '''ctrl''', '''alt''', '''shift''', and '''gui'''. '''Gui''' is used to refer to the windows key on windows, the command key on macos/osx, and super/meta on linux. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
===Multiple binds=== | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
You can also chain commands/settings together by separating them using a semicolon and wrapping them in quotes. You can add as many commands to this chain as you want. | |||
bind <span style="color:green">[key]</span> <span style="color:blue"><span style="color:red">"</span>[command/setting] <span style="color:purple">[value]</span><span style="color:red">;</span> [command/setting]</span> <span style="color:purple">[value]</span><span style="color:red">"</span> | |||
It's important to know that when chaining things together like this, all commands/settings get executed by the game at the exact same time, meaning they will not execute sequentially in the order you write them. There is no sleep or delay type command to space things out the way you want them. The best way to make things happen in an ordered sequence is to either bind a different key for each step of the sequence, or to use [https://wiki.ddnet.org/wiki/Binds#Using_Config_Files config files] to press one key multiple times to read multiple files. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
=== Nested binds=== | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
You can nest multiple quoted strings in a single line by escaping each new set of quotes with backslashes. | |||
bind <span style="color:green">[key]</span> <span style="color:red">"</span>bind <span style="color:green">[key]</span> <span style="color:orange">\</span><span style="color:red">"</span><span style="color:blue">[command/setting]</span> <span style="color:purple">[value]</span><span style="color:red">;</span> bind <span style="color:green">[key]</span> <span style="color:orange">\\\</span><span style="color:red">"</span><span style="color:blue">[command/setting]</span> <span style="color:purple">[value]</span> <span style="color:orange">\\\</span><span style="color:red">"</span><span style="color:orange">\</span><span style="color:red">""</span> | |||
As the quoted strings go deeper, you also need to escape the backslash. Since each new layer will again un-escape them, you need to double the amount of backslashes per layer. The maximum amount of layers you can use is '''5''' before the console gives you an error. This is because the console has a maximum character limit of '''255'''. The amount of backslashes for 6 layers is '''240''' (1*2 + 3*2 + 7*2 + 15*2 + 31*2 + 63*2), leaving you with only '''15''' characters. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
1 = 1 <span style="color:orange">\</span> | |||
2 = 3 <span style="color:orange">\\\</span> | 2 = 3 <span style="color:orange">\\\</span> | ||
3 = 7 <span style="color:orange">\\\\\\\</span> | 3 = 7 <span style="color:orange">\\\\\\\</span> | ||
4 = 15 <span style="color:orange">\\\\\\\\\\\\\\\</span> | 4 = 15 <span style="color:orange">\\\\\\\\\\\\\\\</span> | ||
5 = 31 <span style="color:orange">\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\</span> | 5 = 31 <span style="color:orange">\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\</span> | ||
If this is confusing to look at, try making a new line for each escaped quote to get a more clear visual idea of what's happening. | |||
bind <span style="color:green">[ | </div> | ||
"</span>bind <span style="color:green">[ | |||
\</span><span style="color:red">"</span><span style="color:blue">[ | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
\\\</span><span style="color:red">"</span><span style="color:blue">[ | bind <span style="color:green">[key]</span> <span style="color:red"> | ||
\\\\\\\</span><span style="color:red">"</span><span style="color:blue">[ | "</span>bind <span style="color:green">[key]</span> <span style="color:orange"> | ||
\</span><span style="color:red">"</span><span style="color:blue">[command/setting]</span> <span style="color:purple">[value]</span><span style="color:red">;</span> bind <span style="color:green">[key]</span><span style="color:orange"> | |||
\\\</span><span style="color:red">"</span><span style="color:blue">[command/setting]</span> <span style="color:purple">[value]</span><span style="color:red">;</span> bind <span style="color:green">[key]</span> <span style="color:orange"> | |||
\\\\\\\</span><span style="color:red">"</span><span style="color:blue">[command/setting]</span> <span style="color:purple">[value]</span><span style="color:orange"> | |||
\\\\\\\</span><span style="color:red">"</span><span style="color:orange"> | \\\\\\\</span><span style="color:red">"</span><span style="color:orange"> | ||
\\\</span><span style="color:red">"</span><span style="color:orange"> | \\\</span><span style="color:red">"</span><span style="color:orange"> | ||
\</span><span style="color:red">" | \</span><span style="color:red">" | ||
"</span> | "</span> | ||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
===Useful Commands & Settings=== | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
====Toggles==== | ====Toggles==== | ||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Toggles are a way to use a single key to alternate between 2 values for a setting. There are two types of toggles. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
*'''toggle''' is used so that each time you press a key, it will change between one of the two values for the setting | |||
*'''+toggle''' is used so that your first value is set only while the key is being pressed, and the second value is set when the key is released. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
bind <span style="color:green">[key]</span> <span style="color:red">"</span><span style="color:magenta">toggle</span> <span style="color:blue">[setting]</span> <span style="color:purple">[value1] [value2]<span style="color:red">"</span></span> | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
bind <span style="color:green">[key]</span> <span style="color:red">"</span><span style="color:magenta">+toggle</span> <span style="color:blue">[setting]</span> <span style="color:purple">[value1] [value2]<span style="color:red">"</span></span> | |||
Toggles only work for client settings. They cannot be used for client or chat commands. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
====Say==== | ====Say==== | ||
</div> | |||
bind <span style="color:green">[ | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
Say is an important client command for binding. It allows you to incorporate chat commands into a bind as well as just send text to the chat. | |||
bind <span style="color:green">[key]</span> <span style="color:magenta">say</span> <span style="color:blue">/[chat command]</span> | |||
</div> | |||
bind <span style="color:green">[ | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
bind <span style="color:green">[key]</span> <span style="color:magenta">say</span> <span style="color:blue">[chat message]</span> | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
====Colors==== | ====Colors==== | ||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Some client commands allow you to set colors. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
*'''player_color_body''' | *'''player_color_body''' | ||
*'''player_color_feet''' | *'''player_color_feet''' | ||
*'''cl_message_client_color''' | *'''cl_message_client_color''' | ||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
are a few examples. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
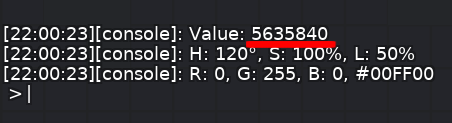
To get the correct color values, go to '''Settings > Tee''', and use the sliders to find the color you want. Go into the console and type the command for the color you're trying to set, by itself with no value. The number that comes after "'''Value:'''" is the relevant number. | |||
</div> | |||
[[File:Colors.png]] | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
[[File:Colors.png|File:Colors.png]] | |||
</div> | |||
<span style="color:blue">player_color_body</span> <span style="color:purple">5635840</span> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
<span style="color:blue">player_color_body</span> <span style="color:purple">5635840</span> | |||
or, if you prefer to use the hexadecimal value: | |||
<span style="color:blue">player_color_body</span> <span style="color:purple">$00FF00</span> | <span style="color:blue">player_color_body</span> <span style="color:purple">$00FF00</span> | ||
It will also accept a few color values by name. '''red''', '''yellow''', '''green''', '''cyan''', '''blue''', '''magenta''', '''white, gray, black''' all work. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
====Emotes==== | ====Emotes==== | ||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
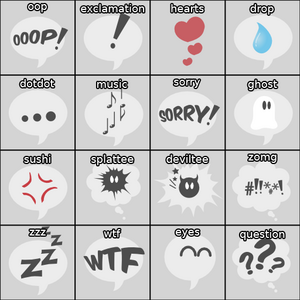
The '''emote''' command can be used to display emotes without using the emote wheel. Each emote is represented by a different number. | |||
[[File:Emotes.png|right|frameless]] | [[File:Emotes.png|right|frameless]] | ||
{| class="wikitable" | {| class="wikitable" | ||
| Line 137: | Line 208: | ||
| question | | question | ||
|} | |} | ||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
For example: | |||
bind <span style="color:green">h</span> <span style="color:blue">emote</span> <span style="color:purple">14</span> | bind <span style="color:green">h</span> <span style="color:blue">emote</span> <span style="color:purple">14</span> | ||
</div> | |||
==== | |||
binds <span style="color:blue">[ | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
unbind <span style="color:blue">[ | ====Other==== | ||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
binds <span style="color:blue">[key]</span> | |||
You can use this command to print what's bound to a single key. Use it without a key at the end to get a full list of all your current binds. | |||
unbind <span style="color:blue">[key]</span> | |||
Will unbind whatever key you specify. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
==Using Config Files== | |||
</div> | |||
== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
===Syntax=== | |||
</div> | |||
=== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
For more complicated binds, you can make text files containing settings/commands that get executed via a key press. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
'''settings.cfg''' | '''settings.cfg''' | ||
<span style="color:blue">[ | <span style="color:blue">[command/setting]</span> <span style="color:purple">[value]</span> | ||
<span style="color:blue">[ | <span style="color:blue">[command/setting]</span> <span style="color:purple">[value]</span> | ||
<span style="color:blue">[ | <span style="color:blue">[command/setting] <span style="color:purple">[value]</span><span style="color:red">;</span> [command/setting]</span> <span style="color:purple">[value]</span> | ||
<span style="color:blue">[ | <span style="color:blue">[command/setting] <span style="color:purple">[value]</span><span style="color:red">;</span> [command/setting]</span> <span style="color:purple">[value]</span> | ||
bind <span style="color:green">[ | bind <span style="color:green">[key]</span> <span style="color:blue">[command/setting]</span> <span style="color:purple">[value]</span> | ||
bind <span style="color:green">[ | bind <span style="color:green">[key]</span> <span style="color:magenta">exec</span> <span style="color:blue">[file.cfg]</span> | ||
Settings/commands can be chained together via a semicolon or by just using a new line. You can put as many commands/settings/binds as you want in these files. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
'''Note:''' You don't need to use '''.cfg''' as the extension. You can actually use any file extension you want. .'''cfg''' just seems to be the standard. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
===Path/Exec === | ===Path/Exec === | ||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
In order to execute these files, you need to put them in correct directory and execute them with the '''exec''' command. The correct path depends on your operating system. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
======Windows====== | ======Windows====== | ||
%APPDATA%\DDNet | </div> | ||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
%APPDATA%\DDNet | |||
An easier way to find this folder is to press '''win+r''' to open the Run dialog, and paste the path above. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
======MacOS====== | ======MacOS====== | ||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
~/Library/Application\ Support/DDNet | |||
The library folder might be hidden by default. In Finder, click the '''Go''' menu in the menu bar. If you hold the '''alt''' key, the Library folder will appear. You can also press '''cmd''' + '''shift''' + '''g''' to open the "Go to folder" menu, and paste the path above. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
======Linux====== | ======Linux====== | ||
~/.DDNet | </div> | ||
''' | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
~/.DDNet | |||
'''Note:''' as of DDNet version 16.1, the new config directory is called '''DDNet'''. In previous versions it was called '''Teeworlds'''. The old '''Teeworlds''' directories still work as a fallback. For example, the old config directory for windows was: | |||
%APPDATA%\Teeworlds | %APPDATA%\Teeworlds | ||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Once the files are in the correct path, you can execute them in the game console with the '''exec''' command. | |||
<span style="color:magenta">exec</span> <span style="color:blue">[file.cfg]</span> | <span style="color:magenta">exec</span> <span style="color:blue">[file.cfg]</span> | ||
or | or | ||
bind <span style="color:green">[ | bind <span style="color:green">[key]</span> <span style="color:magenta">exec</span> <span style="color:blue">[file.cfg]</span> | ||
'Teeworlds' | You can use sub-directories within the 'Teeworlds' directory to organize files. Just include the path when you execute the file. | ||
bind <span style="color:green">[ | bind <span style="color:green">[key]</span> <span style="color:magenta">exec</span> <span style="color:blue">[path/to/file.cfg]</span> | ||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
=== Improved toggle with config files=== | |||
</div> | |||
=== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
The most common reason to use config files is to create a single-key toggle to alternate between two files. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
'''file1.cfg''' | '''file1.cfg''' | ||
<span style="color:blue">[ | <span style="color:blue">[command/setting]</span> <span style="color:purple">[value]</span> | ||
<span style="color:blue">[ | <span style="color:blue">[command/setting]</span> <span style="color:purple">[value]</span> | ||
<span style="color:blue">[ | <span style="color:blue">[command/setting]</span> <span style="color:purple">[value]</span> | ||
bind <span style="color:green">[ | bind <span style="color:green">[key]</span> <span style="color:magenta">exec</span> <span style="color:blue">file2.cfg</span> | ||
'''file2.cfg''' | '''file2.cfg''' | ||
<span style="color:blue">[ | <span style="color:blue">[command/setting]</span> <span style="color:purple">[value]</span> | ||
<span style="color:blue">[ | <span style="color:blue">[command/setting]</span> <span style="color:purple">[value]</span> | ||
<span style="color:blue">[ | <span style="color:blue">[command/setting]</span> <span style="color:purple">[value]</span> | ||
bind <span style="color:green">[ | bind <span style="color:green">[key]</span> <span style="color:magenta">exec</span> <span style="color:blue">file1.cfg</span> | ||
In this case, '''[key]''' would be the same key in both files. This way each time you press the key, it will switch to the other file. Once you have both of these files in the correct path, you can '''exec''' either one just once and they will be bound forever until you unbind them. | |||
bind <span style="color:green">[ | bind <span style="color:green">[key]</span> <span style="color:magenta">exec</span> <span style="color:blue">file1.cfg</span> | ||
You can use this method to cycle between any amount of files. | |||
</div> | |||
=== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
===Customization=== | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
====Echo==== | ====Echo==== | ||
</div> | |||
[ | |||
[ | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
As a more clear way to show which file you're activating when you press a bind, you can use the '''echo''' command to display which one is active. | |||
[command/setting] [value] | |||
[command/setting] [value] | |||
<span style="color:blue">echo</span> <span style="color:purple">setting ON</span> | <span style="color:blue">echo</span> <span style="color:purple">setting ON</span> | ||
bind [ | bind [key] exec file1.cfg | ||
To take this a step further, there is a command to change the color of the echo messages. | |||
[ | [command/setting] [value] | ||
[ | [command/setting] [value] | ||
<span style="color:blue">cl_message_client_color</span> <span style="color:purple">red</span> | <span style="color:blue">cl_message_client_color</span> <span style="color:purple">red</span> | ||
<span style="color:blue">echo</span> <span style="color:purple">setting OFF</span> | <span style="color:blue">echo</span> <span style="color:purple">setting OFF</span> | ||
bind [ | bind [key] exec file1.cfg | ||
"on" | Having different colors for "on" and "off" binds makes it a bit easier to notice which setting you've activated. If you want to get more creative with colors, see [https://wiki.ddnet.org/wiki/Binds#Colors colors]. | ||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
====Comments==== | ====Comments==== | ||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
You can put comments in your bind files too. | |||
</div> | |||
<span style="color:purple"># | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
[ | <span style="color:purple"># These lines change some settings</span> | ||
[ | [command/setting] [value] | ||
[command/setting] [value] | |||
<span style="color:purple"># | <span style="color:purple"># This next line rebinds the key</span> | ||
bind [ | bind [key] exec file1.cfg | ||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
==Examples== | |||
</div> | |||
== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
=== | ===Hook line always on=== | ||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
The command '''cl_show_hook_coll_own''', sets whether you will see your own hook collision line or not when you hold your '''+showhookcoll''' bind (defaulted to '''S'''). When set to '''2''', your hook collision line will always show only to you. Others players won't see it. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
'''hook_line_on.cfg''' | '''hook_line_on.cfg''' | ||
<span style="color:blue">cl_show_hook_coll_own</span> <span style="color:purple">2</span> | <span style="color:blue">cl_show_hook_coll_own</span> <span style="color:purple">2</span> | ||
| Line 258: | Line 412: | ||
bind <span style="color:green">x</span> <span style="color:magenta">exec</span> <span style="color:blue">hook_line_on.cfg</span> | bind <span style="color:green">x</span> <span style="color:magenta">exec</span> <span style="color:blue">hook_line_on.cfg</span> | ||
Put both of these in the correct path, and in console: | |||
bind <span style="color:green">x</span> <span style="color:magenta">exec</span> <span style="color:blue">hook_line_on.cfg</span> | bind <span style="color:green">x</span> <span style="color:magenta">exec</span> <span style="color:blue">hook_line_on.cfg</span> | ||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
===Everyone's hooklines=== | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
The command '''cl_show_hook_coll_other''' allows you to see other tee's hooklines, which can be useful when they are out of your view. | |||
You can add this to the basic hookline bind to "upgrade" it: | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
'''cl_show_hook_coll_other''' | '''cl_show_hook_coll_other''' | ||
bind <span style="color:green">x</span> <span style="color:red">"</span><span style="color:blue">+showhookcoll</span><span style="color:red">;</span> <span style="color:magenta">+toggle</span> <span style="color:blue">cl_show_hook_coll_other</span> <span style="color:purple">2 1</span><span style="color:red">"</span> | bind <span style="color:green">x</span> <span style="color:red">"</span><span style="color:blue">+showhookcoll</span><span style="color:red">;</span> <span style="color:magenta">+toggle</span> <span style="color:blue">cl_show_hook_coll_other</span> <span style="color:purple">2 1</span><span style="color:red">"</span> | ||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
===Deep Fly === | ===Deep Fly === | ||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
The deep fly bind is a way to make your dummy hammer/fire toward you whenever you fire with your main tee. If your dummy is deep frozen, they can hammer back at you when you hammer them with this bind on. You can use this to fly with your dummy, but it takes practice. If your dummy is not deep frozen, you can just use this as a alternative version of the regular Dummy Hammerfly bind included in the games settings, where you can fire your pistol each time you want to be hammered. It offers better control since you can control the timing of your dummy's hammers. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
[[File:Deepfly webm.webm|351x198px|gif]] | [[File:Deepfly webm.webm|351x198px|gif]] | ||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
The command '''cl_dummy_hammer 1''' is what is used for the regular Dummy Hammerfly bind in the games control options. By using a [https://wiki.ddnet.org/wiki/Binds#Toggles toggle], you can make your dummy hammer you only when you fire, and can make an on/off switch with config files. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
====Using 2 Config Files==== | |||
</div> | |||
=== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
'''deepfly_on.cfg''' | '''deepfly_on.cfg''' | ||
bind <span style="color:green">mouse1</span> <span style="color:red">"</span><span style="color:blue">+fire</span><span style="color:red">;</span> <span style="color:magenta">+toggle</span> <span style="color:blue">cl_dummy_hammer</span> <span style="color:purple">1 0<span style="color:red">"</span> | bind <span style="color:green">mouse1</span> <span style="color:red">"</span><span style="color:blue">+fire</span><span style="color:red">;</span> <span style="color:magenta">+toggle</span> <span style="color:blue">cl_dummy_hammer</span> <span style="color:purple">1 0<span style="color:red">"</span> | ||
| Line 293: | Line 470: | ||
Put both of these in the correct path, and in console: | Put both of these in the correct path, and in console: | ||
bind <span style="color:green">x</span> <span style="color:magenta">exec</span> <span style="color:blue">deepfly_on.cfg</span> | bind <span style="color:green">x</span> <span style="color:magenta">exec</span> <span style="color:blue">deepfly_on.cfg</span> | ||
</div> | |||
bind <span style="color:green">x</span> <span style="color:red">"</span>bind <span style="color:green">mouse1</span> <span style="color:orange">\</span><span style="color:red">"</span><span style="color:blue">+fire</span><span style="color:red">;</span> <span style="color:blue"><span style="color:magenta">+toggle</span> cl_dummy_hammer</span> <span style="color:purple">1 0</span><span style="color:orange">\</span><span style="color:red">";</span><span style="color:blue">cl_message_client_color <span style="color:purple">green</span></span><span style="color:red">;</span> <span style="color:blue">echo</span> <span style="color:purple">Deep Fly ON</span><span style="color:red">;</span> bind <span style="color:green">x</span> <span style="color:orange">\</span><span style="color:red">"</span>bind <span style="color:green">mouse1</span> <span style="color:blue">+fire</span><span style="color:red">;</span> <span style="color:blue">cl_dummy_hammer</span> <span style="color:purple">0</span><span style="color:red">;</span> <span style="color:blue">cl_message_client_color</span> <span style="color:purple">red</span><span style="color:red">;</span> <span style="color:blue">echo</span> <span style="color:purple">Deep Fly OFF</span><span style="color:red">;</span> <span style="color:magenta">exec</span> <span style="color:blue">deepfly.cfg</span><span style="color:orange">\</span><span style="color:red">""</span> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
====Using 1 Config File==== | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
You can accomplish the same thing as above using only 1 config file. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
bind <span style="color:green">x</span> <span style="color:red">"</span>bind <span style="color:green">mouse1</span> <span style="color:orange">\</span><span style="color:red">"</span><span style="color:blue">+fire</span><span style="color:red">;</span> <span style="color:blue"><span style="color:magenta">+toggle</span> cl_dummy_hammer</span> <span style="color:purple">1 0</span><span style="color:orange">\</span><span style="color:red">";</span><span style="color:blue">cl_message_client_color <span style="color:purple">green</span></span><span style="color:red">;</span> <span style="color:blue">echo</span> <span style="color:purple">Deep Fly ON</span><span style="color:red">;</span> bind <span style="color:green">x</span> <span style="color:orange">\</span><span style="color:red">"</span>bind <span style="color:green">mouse1</span> <span style="color:blue">+fire</span><span style="color:red">;</span> <span style="color:blue">cl_dummy_hammer</span> <span style="color:purple">0</span><span style="color:red">;</span> <span style="color:blue">cl_message_client_color</span> <span style="color:purple">red</span><span style="color:red">;</span> <span style="color:blue">echo</span> <span style="color:purple">Deep Fly OFF</span><span style="color:red">;</span> <span style="color:magenta">exec</span> <span style="color:blue">deepfly.cfg</span><span style="color:orange">\</span><span style="color:red">""</span> | |||
Put this file in the correct path, and in console: | |||
bind <span style="color:green">x</span> <span style="color:magenta">exec</span> <span style="color:blue">deepfly.cfg</span> | bind <span style="color:green">x</span> <span style="color:magenta">exec</span> <span style="color:blue">deepfly.cfg</span> | ||
</div> | |||
''' | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
'''Note 1:''' This assumes mouse1 is your '''+fire''' bind. | |||
</div> | |||
''' | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
'''Note 2:''' If you turn deep fly off while you're holding your '''+fire''' bind, your dummy will get stuck in a hammering rhythm since '''cl_dummy_hammer''' is set to '''1''' still. The '''cl_dummy_hammer 0''' line in '''deepfly_off.cfg''' fixes this. | |||
</div> | |||
==== | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
====Weapon Swapping==== | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
If your dummy isn't holding hammer when you turn the bind on, they will switch back and forth between pistol and hammer. If you want to fix this: | |||
<span style="color:blue">cl_dummy_restore_weapon</span> <span style="color:purple">0</span> | <span style="color:blue">cl_dummy_restore_weapon</span> <span style="color:purple">0</span> | ||
Now if they're holding pistol when you start using the bind, they will switch to hammer and stay there after 1 pistol shot. There are however some benefits of having this setting set to '''1'''. | |||
<span style="color:blue">cl_dummy_restore_weapon</span> <span style="color:purple">1</span> | <span style="color:blue">cl_dummy_restore_weapon</span> <span style="color:purple">1</span> | ||
This will allow you to laser yourself with your dummy with perfect aim. It can also be useful with shotgun. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
[[File:Deepfly laser example.webm|351x198px|gif]] | [[File:Deepfly laser example.webm|351x198px|gif]] | ||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
bind <span style="color:green">[ | To manage dealing with both of these settings, you can either create a [https://wiki.ddnet.org/wiki/Binds#Toggles toggle], use [https://wiki.ddnet.org/wiki/Binds#Using_Config_Files config files], or have this setting attached to your weapon binds. | ||
bind <span style="color:green">[key]</span> <span style="color:blue"><span style="color:red">"</span>+weapon1<span style="color:red">;</span></span> <span style="color:blue">cl_dummy_restore_weapon</span> <span style="color:red">0"</span> | |||
</div> | |||
bind <span style="color:green">[ | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
bind <span style="color:green">[key]</span> <span style="color:blue"><span style="color:red">"</span>+weapon5<span style="color:red">;</span></span> <span style="color:blue">cl_dummy_restore_weapon</span> <span style="color:red">1"</span> | |||
This of course only works if you have dedicated weapon binds as opposed to '''+nextweapon''' and '''+prevweapon''' which is by default bound to '''mousewheelup''' and '''mousewheeldown'''. | |||
</div> | |||
===45° | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
===45° Aiming=== | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
This bind allows you to only aim in 45° angles when holding down the key. This is useful for shooting rockets straight up for double rockets and a few other scenarios. | |||
bind <span style="color:green">x</span> <span style="color:red">"</span><span style="color:magenta">+toggle</span> <span style="color:blue">cl_mouse_max_distance</span> <span style="color:purple">2 400<span style="color:red">;</span> <span style="color:magenta">+toggle</span> <span style="color:blue">inp_mousesens</span> <span style="color:purple">1 200</span><span style="color:red">;</span> <span style="color:blue">+showhookcoll</span><span style="color:purple"><span style="color:red">"</span> | bind <span style="color:green">x</span> <span style="color:red">"</span><span style="color:magenta">+toggle</span> <span style="color:blue">cl_mouse_max_distance</span> <span style="color:purple">2 400<span style="color:red">;</span> <span style="color:magenta">+toggle</span> <span style="color:blue">inp_mousesens</span> <span style="color:purple">1 200</span><span style="color:red">;</span> <span style="color:blue">+showhookcoll</span><span style="color:purple"><span style="color:red">"</span> | ||
Keep in mind that if you have changed '''cl_mouse_max_distance''' or '''inp_mousesens''' from the default, using the example above will reset those settings to default. Before you just enter the binds, check your settings for both first by typing '''cl_mouse_max_distance''' and '''inp_mousesens''' into the console. | |||
bind <span style="color:green">x</span> <span style="color:red">"</span><span style="color:magenta">+toggle</span> <span style="color:blue">cl_mouse_max_distance</span> <span style="color:purple">2 [Your Value]<span style="color:red">;</span> <span style="color:magenta">+toggle</span> <span style="color:blue">inp_mousesens</span> <span style="color:purple">1 [Your Value]</span><span style="color:red">;</span> <span style="color:blue">+showhookcoll</span><span style="color:purple"><span style="color:red">"</span> | bind <span style="color:green">x</span> <span style="color:red">"</span><span style="color:magenta">+toggle</span> <span style="color:blue">cl_mouse_max_distance</span> <span style="color:purple">2 [Your Value]<span style="color:red">;</span> <span style="color:magenta">+toggle</span> <span style="color:blue">inp_mousesens</span> <span style="color:purple">1 [Your Value]</span><span style="color:red">;</span> <span style="color:blue">+showhookcoll</span><span style="color:purple"><span style="color:red">"</span> | ||
''' | '''Note:''' the '''+showhookcoll''' line is optional, it's just helpful to see which way you're aiming since your tee's eyes don't follow the 45° constraints. | ||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
===Rainbow Tee=== | |||
</div> | |||
=== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
You will sometimes see players rapidly changing color as they play. To do this you just have to bind a '''player_color_body''' change to each of your regular movement inputs. | |||
bind <span style="color:green">a</span> <span style="color:blue"><span style="color:red">"</span>+left<span style="color:red">;</span> player_color_body</span> <span style="color:red">red"</span> | bind <span style="color:green">a</span> <span style="color:blue"><span style="color:red">"</span>+left<span style="color:red">;</span> player_color_body</span> <span style="color:red">red"</span> | ||
You can do this for several common inputs and get a variety of to cycle through. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
'''rainbow_tee.cfg''' | '''rainbow_tee.cfg''' | ||
bind <span style="color:green">a</span> <span style="color:blue"><span style="color:red">"</span>+left<span style="color:red">;</span> player_color_body</span> <span style="color:red">red"</span> | bind <span style="color:green">a</span> <span style="color:blue"><span style="color:red">"</span>+left<span style="color:red">;</span> player_color_body</span> <span style="color:red">red"</span> | ||
| Line 338: | Line 553: | ||
bind <span style="color:green">mouse1</span> <span style="color:blue"><span style="color:red">"</span>+fire<span style="color:red">;</span> player_color_body</span> <span style="color:red">blue"</span> | bind <span style="color:green">mouse1</span> <span style="color:blue"><span style="color:red">"</span>+fire<span style="color:red">;</span> player_color_body</span> <span style="color:red">blue"</span> | ||
bind <span style="color:green">mouse2</span> <span style="color:blue"><span style="color:red">"</span>+hook<span style="color:red">;</span> player_color_body</span> <span style="color:red">cyan"</span> | bind <span style="color:green">mouse2</span> <span style="color:blue"><span style="color:red">"</span>+hook<span style="color:red">;</span> player_color_body</span> <span style="color:red">cyan"</span> | ||
Here's an example of what a rainbow tee file looks like. You could save that in the correct path and execute it once. | |||
<span style="color:magenta">exec</span> <span style="color:blue">rainbow_tee.cfg</span> | <span style="color:magenta">exec</span> <span style="color:blue">rainbow_tee.cfg</span> | ||
Or if you want a key to toggle it on and off: | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
'''rainbow_tee_on.cfg''' | '''rainbow_tee_on.cfg''' | ||
bind <span style="color:green">a</span> <span style="color:blue"><span style="color:red">"</span>+left<span style="color:red">;</span> player_color_body</span> <span style="color:red">red"</span> | bind <span style="color:green">a</span> <span style="color:blue"><span style="color:red">"</span>+left<span style="color:red">;</span> player_color_body</span> <span style="color:red">red"</span> | ||
| Line 358: | Line 575: | ||
<span style="color:purple">bind <span style="color:green">x</span> <span style="color:magenta">exec</span> <span style="color:blue">rainbow_tee_on.cfg</span> | <span style="color:purple">bind <span style="color:green">x</span> <span style="color:magenta">exec</span> <span style="color:blue">rainbow_tee_on.cfg</span> | ||
Put both of these in the correct path, and in console: | |||
bind <span style="color:green">x</span> <span style="color:magenta">exec</span> <span style="color:blue">rainbow_tee_on.cfg</span> | bind <span style="color:green">x</span> <span style="color:magenta">exec</span> <span style="color:blue">rainbow_tee_on.cfg</span> | ||
You can of course get more creative with colors and use '''player_color_feet''' too. To learn more about how colors work, see [https://wiki.ddnet.org/wiki/Binds#Colors colors] | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
'''Note:''' This assumes you have default binds for left, right, jump, fire, and hook. | |||
</div> | |||
== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
==See also == | |||
</div> | |||
*[https://forum.ddnet.org/viewtopic.php?t=2537 Just bind it] - | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
*[https://forum.ddnet.org/viewtopic.php?t=5819 Take Binding to the next level, with Scripting!] - | *[https://forum.ddnet.org/viewtopic.php?t=2537 Just bind it] - Useful binds available for copying | ||
*[https://www.youtube.com/watch?v=sELsw2I2jj8& Teeworlds New Binding Tutorial by Klex] - | *[https://forum.ddnet.org/viewtopic.php?t=5819 Take Binding to the next level, with Scripting!] - Another forum post about more advanced binds | ||
*[https://www.youtube.com/watch?v=sELsw2I2jj8& Teeworlds New Binding Tutorial by Klex] - A video tutorial about binds by KlexMikrowelle | |||
</div> | |||
Revision as of 20:29, 11 February 2023
DDNet client has a multitude of commands and settings that can be bound to nearly any key or mouse button. You can enter commands into the console, which by default is accessed by pressing F1.
Syntax
Single binds
bind [key] [command/setting] [value]
This is the basic syntax for simple binds.
- [key] is the key on your keyboard/mouse you want to bind a command to.
- [command/setting] A full list of all commands and settings can be found here.
- [value] is the variable you want to set your setting to or an argument for a command. Not all commands require arguments
You can find keycodes here, or just type the key temporarily into one of the controls in the Settings > Controls page in DDNet client and it will show the key name. You can also use modifier keys with binds.
bind ctrl+[key] [command/setting] [value]
you can use ctrl, alt, shift, and gui. Gui is used to refer to the windows key on windows, the command key on macos/osx, and super/meta on linux.
Multiple binds
You can also chain commands/settings together by separating them using a semicolon and wrapping them in quotes. You can add as many commands to this chain as you want.
bind [key] "[command/setting] [value]; [command/setting] [value]"
It's important to know that when chaining things together like this, all commands/settings get executed by the game at the exact same time, meaning they will not execute sequentially in the order you write them. There is no sleep or delay type command to space things out the way you want them. The best way to make things happen in an ordered sequence is to either bind a different key for each step of the sequence, or to use config files to press one key multiple times to read multiple files.
Nested binds
You can nest multiple quoted strings in a single line by escaping each new set of quotes with backslashes.
bind [key] "bind [key] \"[command/setting] [value]; bind [key] \\\"[command/setting] [value] \\\"\""
As the quoted strings go deeper, you also need to escape the backslash. Since each new layer will again un-escape them, you need to double the amount of backslashes per layer. The maximum amount of layers you can use is 5 before the console gives you an error. This is because the console has a maximum character limit of 255. The amount of backslashes for 6 layers is 240 (1*2 + 3*2 + 7*2 + 15*2 + 31*2 + 63*2), leaving you with only 15 characters.
1 = 1 \
2 = 3 \\\ 3 = 7 \\\\\\\ 4 = 15 \\\\\\\\\\\\\\\ 5 = 31 \\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\
If this is confusing to look at, try making a new line for each escaped quote to get a more clear visual idea of what's happening.
bind [key]
"bind [key] \"[command/setting] [value]; bind [key] \\\"[command/setting] [value]; bind [key] \\\\\\\"[command/setting] [value] \\\\\\\" \\\" \" "
Useful Commands & Settings
Toggles
Toggles are a way to use a single key to alternate between 2 values for a setting. There are two types of toggles.
- toggle is used so that each time you press a key, it will change between one of the two values for the setting
- +toggle is used so that your first value is set only while the key is being pressed, and the second value is set when the key is released.
bind [key] "toggle [setting] [value1] [value2]"
bind [key] "+toggle [setting] [value1] [value2]" Toggles only work for client settings. They cannot be used for client or chat commands.
Say
Say is an important client command for binding. It allows you to incorporate chat commands into a bind as well as just send text to the chat.
bind [key] say /[chat command]
bind [key] say [chat message]
Colors
Some client commands allow you to set colors.
- player_color_body
- player_color_feet
- cl_message_client_color
are a few examples.
To get the correct color values, go to Settings > Tee, and use the sliders to find the color you want. Go into the console and type the command for the color you're trying to set, by itself with no value. The number that comes after "Value:" is the relevant number.
player_color_body 5635840 or, if you prefer to use the hexadecimal value:
player_color_body $00FF00
It will also accept a few color values by name. red, yellow, green, cyan, blue, magenta, white, gray, black all work.
Emotes
The emote command can be used to display emotes without using the emote wheel. Each emote is represented by a different number.

| emote 0 | oop |
| emote 1 | exclamation |
| emote 2 | hearts |
| emote 3 | drop |
| emote 4 | dotdot |
| emote 5 | music |
| emote 6 | sorry |
| emote 7 | ghost |
| emote 8 | sushi |
| emote 9 | splattee |
| emote 10 | deviltee |
| emote 11 | zomg |
| emote 12 | zzz |
| emote 13 | wtf |
| emote 14 | eyes |
| emote 15 | question |
For example:
bind h emote 14
Other
binds [key] You can use this command to print what's bound to a single key. Use it without a key at the end to get a full list of all your current binds.
unbind [key]
Will unbind whatever key you specify.
Using Config Files
Syntax
For more complicated binds, you can make text files containing settings/commands that get executed via a key press.
settings.cfg
[command/setting] [value] [command/setting] [value] [command/setting] [value]; [command/setting] [value] [command/setting] [value]; [command/setting] [value] bind [key] [command/setting] [value] bind [key] exec [file.cfg]
Settings/commands can be chained together via a semicolon or by just using a new line. You can put as many commands/settings/binds as you want in these files.
Note: You don't need to use .cfg as the extension. You can actually use any file extension you want. .cfg just seems to be the standard.
Path/Exec
In order to execute these files, you need to put them in correct directory and execute them with the exec command. The correct path depends on your operating system.
Windows
%APPDATA%\DDNet An easier way to find this folder is to press win+r to open the Run dialog, and paste the path above.
MacOS
~/Library/Application\ Support/DDNet The library folder might be hidden by default. In Finder, click the Go menu in the menu bar. If you hold the alt key, the Library folder will appear. You can also press cmd + shift + g to open the "Go to folder" menu, and paste the path above.
Linux
~/.DDNet Note: as of DDNet version 16.1, the new config directory is called DDNet. In previous versions it was called Teeworlds. The old Teeworlds directories still work as a fallback. For example, the old config directory for windows was:
%APPDATA%\Teeworlds
Once the files are in the correct path, you can execute them in the game console with the exec command.
exec [file.cfg]
or
bind [key] exec [file.cfg]
You can use sub-directories within the 'Teeworlds' directory to organize files. Just include the path when you execute the file.
bind [key] exec [path/to/file.cfg]
Improved toggle with config files
The most common reason to use config files is to create a single-key toggle to alternate between two files.
file1.cfg
[command/setting] [value] [command/setting] [value] [command/setting] [value] bind [key] exec file2.cfg
file2.cfg
[command/setting] [value] [command/setting] [value] [command/setting] [value] bind [key] exec file1.cfg
In this case, [key] would be the same key in both files. This way each time you press the key, it will switch to the other file. Once you have both of these files in the correct path, you can exec either one just once and they will be bound forever until you unbind them.
bind [key] exec file1.cfg
You can use this method to cycle between any amount of files.
Customization
Echo
As a more clear way to show which file you're activating when you press a bind, you can use the echo command to display which one is active.
[command/setting] [value] [command/setting] [value] echo setting ON bind [key] exec file1.cfg
To take this a step further, there is a command to change the color of the echo messages.
[command/setting] [value] [command/setting] [value] cl_message_client_color red echo setting OFF bind [key] exec file1.cfg
Having different colors for "on" and "off" binds makes it a bit easier to notice which setting you've activated. If you want to get more creative with colors, see colors.
Comments
You can put comments in your bind files too.
# These lines change some settings
[command/setting] [value]
[command/setting] [value]
# This next line rebinds the key
bind [key] exec file1.cfg
Examples
Hook line always on
The command cl_show_hook_coll_own, sets whether you will see your own hook collision line or not when you hold your +showhookcoll bind (defaulted to S). When set to 2, your hook collision line will always show only to you. Others players won't see it.
hook_line_on.cfg
cl_show_hook_coll_own 2 cl_message_client_color green echo Hook Line ON bind x exec hook_line_off.cfg
hook_line_off.cfg
cl_show_hook_coll_own 1 cl_message_client_color red echo Hook Line OFF bind x exec hook_line_on.cfg
Put both of these in the correct path, and in console:
bind x exec hook_line_on.cfg
Everyone's hooklines
The command cl_show_hook_coll_other allows you to see other tee's hooklines, which can be useful when they are out of your view. You can add this to the basic hookline bind to "upgrade" it:
cl_show_hook_coll_other
bind x "+showhookcoll; +toggle cl_show_hook_coll_other 2 1"
Deep Fly
The deep fly bind is a way to make your dummy hammer/fire toward you whenever you fire with your main tee. If your dummy is deep frozen, they can hammer back at you when you hammer them with this bind on. You can use this to fly with your dummy, but it takes practice. If your dummy is not deep frozen, you can just use this as a alternative version of the regular Dummy Hammerfly bind included in the games settings, where you can fire your pistol each time you want to be hammered. It offers better control since you can control the timing of your dummy's hammers.
The command cl_dummy_hammer 1 is what is used for the regular Dummy Hammerfly bind in the games control options. By using a toggle, you can make your dummy hammer you only when you fire, and can make an on/off switch with config files.
Using 2 Config Files
deepfly_on.cfg
bind mouse1 "+fire; +toggle cl_dummy_hammer 1 0" cl_message_client_color green echo Deep Fly ON bind x exec deepfly_off.cfg
deepfly_off.cfg
bind mouse1 +fire cl_dummy_hammer 0 cl_message_client_color red echo Deep Fly OFF bind x exec deepfly_on.cfg
Put both of these in the correct path, and in console:
bind x exec deepfly_on.cfg
Using 1 Config File
You can accomplish the same thing as above using only 1 config file.
bind x "bind mouse1 \"+fire; +toggle cl_dummy_hammer 1 0\";cl_message_client_color green; echo Deep Fly ON; bind x \"bind mouse1 +fire; cl_dummy_hammer 0; cl_message_client_color red; echo Deep Fly OFF; exec deepfly.cfg\"" Put this file in the correct path, and in console:
bind x exec deepfly.cfg
Note 1: This assumes mouse1 is your +fire bind.
Note 2: If you turn deep fly off while you're holding your +fire bind, your dummy will get stuck in a hammering rhythm since cl_dummy_hammer is set to 1 still. The cl_dummy_hammer 0 line in deepfly_off.cfg fixes this.
Weapon Swapping
If your dummy isn't holding hammer when you turn the bind on, they will switch back and forth between pistol and hammer. If you want to fix this:
cl_dummy_restore_weapon 0
Now if they're holding pistol when you start using the bind, they will switch to hammer and stay there after 1 pistol shot. There are however some benefits of having this setting set to 1.
cl_dummy_restore_weapon 1
This will allow you to laser yourself with your dummy with perfect aim. It can also be useful with shotgun.
To manage dealing with both of these settings, you can either create a toggle, use config files, or have this setting attached to your weapon binds.
bind [key] "+weapon1; cl_dummy_restore_weapon 0"
bind [key] "+weapon5; cl_dummy_restore_weapon 1" This of course only works if you have dedicated weapon binds as opposed to +nextweapon and +prevweapon which is by default bound to mousewheelup and mousewheeldown.
45° Aiming
This bind allows you to only aim in 45° angles when holding down the key. This is useful for shooting rockets straight up for double rockets and a few other scenarios.
bind x "+toggle cl_mouse_max_distance 2 400; +toggle inp_mousesens 1 200; +showhookcoll"
Keep in mind that if you have changed cl_mouse_max_distance or inp_mousesens from the default, using the example above will reset those settings to default. Before you just enter the binds, check your settings for both first by typing cl_mouse_max_distance and inp_mousesens into the console.
bind x "+toggle cl_mouse_max_distance 2 [Your Value]; +toggle inp_mousesens 1 [Your Value]; +showhookcoll"
Note: the +showhookcoll line is optional, it's just helpful to see which way you're aiming since your tee's eyes don't follow the 45° constraints.
Rainbow Tee
You will sometimes see players rapidly changing color as they play. To do this you just have to bind a player_color_body change to each of your regular movement inputs.
bind a "+left; player_color_body red"
You can do this for several common inputs and get a variety of to cycle through.
rainbow_tee.cfg
bind a "+left; player_color_body red" bind d "+right; player_color_body yellow" bind space "+jump; player_color_body green" bind mouse1 "+fire; player_color_body blue" bind mouse2 "+hook; player_color_body cyan"
Here's an example of what a rainbow tee file looks like. You could save that in the correct path and execute it once.
exec rainbow_tee.cfg
Or if you want a key to toggle it on and off:
rainbow_tee_on.cfg
bind a "+left; player_color_body red" bind d "+right; player_color_body yellow" bind space "+jump; player_color_body green" bind mouse1 "+fire; player_color_body blue" bind mouse2 "+hook; player_color_body cyan" bind x exec rainbow_tee_off.cfg
rainbow_tee_off.cfg
bind a +left bind d +right bind space +jump bind mouse1 +fire bind mouse2 +hook bind x exec rainbow_tee_on.cfg
Put both of these in the correct path, and in console:
bind x exec rainbow_tee_on.cfg
You can of course get more creative with colors and use player_color_feet too. To learn more about how colors work, see colors
Note: This assumes you have default binds for left, right, jump, fire, and hook.
See also
- Just bind it - Useful binds available for copying
- Take Binding to the next level, with Scripting! - Another forum post about more advanced binds
- Teeworlds New Binding Tutorial by Klex - A video tutorial about binds by KlexMikrowelle